










Категория: Инструкции
В этой статье вкратце попробую рассказать о том, что необходимо сделать, что бы создать сайт с помощью Joomla. Рассмотрим план, следуя которому я создаю большинство своих сайтов. Каждый пункт этого плана будет сопровожден ссылкой на материал с более подробными инструкциями.
Шаг первый. Регистрируем домен. Конечно, не обязательно это делать на данном этапе, просто зная наперед имя, мы можем в некоторых местах его использовать для лучшей наглядности.
Шаг второй. Устанавливаем на локальный компьютер Денвер. Если кто не в курсе, это набор необходимых программ для того что бы заниматься сайтостроением. В него входит оболочка, и такие вещи как Apache (веб-сервер), PHP и MySql + ещё кое-что полезное.
Шаг третий. Качаем свежую версию Joomla, или можно использовать старую, которая надлежащим образом настроена под ваши типичные задачи. (Как вариант, можно перенести настройки и структуру с одного из уже имеющихся сайтов, читаем о переносе сайта .) Создаем в папке C:\WebServers\home\ папку mydomen.ru\www\. где mydomen.ru – имя домена, что мы зарегистрировали на первом шаге (хотя в принципе это и не обязательное, можно назвать как угодно). Внутри этой папке создаем ещё одну – www. а уже в неё копируем нашу joomla. Теперь запускаем веб сервер, если он был запущен – перезапускаем его.
Шаг четвертый. Заходим сразу в phpmyadmin, и создаем новую БД и пользователя для неё. Для этого идем сюда http://localhost/tools/phpmyadmin/. То как тут всё создается, рассказывать не буду – тут всё более подробно, описано. Там же описаны все основные шаги, которые необходимо проделать в процессе установки joomla на свой локальный сервер.
На этом установка joomla на ваш сайт закончилась. Теперь переходим к конфигурации сайта.
Шаг пятый. Включаем SEO возможности joomla для нашего сайта. Вот тут почитать подробнее можно. Для этого потребуется включить файл .htaccess. В него кстати, тоже надо будет внести и свои изменения, необходимые для правильной склейки сайта с www и без www. Об этом читаем в этой статье. Дальше переходим к созданию разделов, категорий и наполнению сайта материалами. О том как это делается, можете почитать в этой статье. При желании можно добавить на сайт пару модулей (популярные и новые материалы), которые помогут ускорить индексацию сайта и увеличат количество страниц второго уровня (это пригодится в т.ч. для продажи ссылок).
Шаг шестой. Достаточно важный шаг, при реализации которого могут возникнуть некоторые трудности. На этом этапе вы должны реализовать выбор подходящего шаблона для сайта, затем вам предстоит дополнить пункты Главного меню, возможно, создать дополнительное меню и поработать с Главной страницей сайта. Рассмотри 2 типичных для меня варианта – один стандартный с минимумом изменений, а второй напротив.
Под стандартным подразумевается тот случай, когда вас устраивает как внешний вид, так и тип Главного меню (подробнее про создание новых пунктов в Главном меню), возможно, возникает желание дополнить его ещё и дополнительным меню (подробнее о создании дополнительного меню ). Так же и тип главной страницы у вас не возникает желание менять и вы оставляете Шаблон блога материалов на главной (о добавлении материалов на главную страницу почитайте эту статью). Тогда всё просто, и у вас вряд ли возникнут проблемы.
Но вот вам захотелось сменить Тип главной страницы, например, на шаблон блога раздела (вариант как это сделать, можно посмотреть тут ). Так же часто возникает следующая проблема – вы изменили тип отображения главного меню и у вас ссылка на главную страницу имеет немного не тот вид! Как бороться с проблемами дублирования главных страниц и что делать, чтобы эти проблемы не возникали, можно почитать статье о том как избавиться от дублей . Очень полезная и актуальная статья, так как часто меню в выбранном шаблоне имеет нормальный вид только в случае выбора стиля Главного меню, отличного от типа Список ( например, Плоский список или Вертикально ). Стоит искать шаблон, где меню выглядит нормально и при Стиль меню = Список. в противном случае сложно добиться что бы в меню отображался активный в данный момент пункт, когда им является Главная страница.
После того как мы выбрали подходящий шаблон, настроили все необходимые меню - удаляем все ненужные шаблоны, если они есть в папке templates . в целях экономии места на хостинге.
Шаг седьмой. Вносим ряд косметических изменений в шаблон, да и на сайт в целом. Сначала удалим отображение всяких левых иконок, типа PDF, печати и e-mail. Которые сопровождают каждую нашу статью. Делается это в Менеджере материалов. кнопка Параметры. Подробнее об этом можно прочитать в этой статье. Если нас не устраивает что то в шапке, мы хотим поменять или изменить рисунок, а также если нам хочется поменять стили у кое каких элементов сайта – делаем это. ) Вот статья, которая вам с этим поможет! О том, как создать неплохую надпись в шапке сайта, можно почитать в отдельной статье (скоро напишу).
Шаг восьмой. Дорабатываем движок и таблицу стилей шаблона, в целях СЕО оптимизации сайта. Дело ведь в том что заголовки статей, разделов и категорий не обрамлены тегом Н1. Увеличение же размера шрифта, идет только за счет таблицы стилей. Это плохо и нам надо это поправить. Поэтому мы проделаем мероприятия описанные в этих статьях – пробный вариант с примером кода, и окончательный вариант . на примере 3 основных типов материалов на сайте.
Шаг девятый. Теперь чистим шаблон от всяких ненужных ссылок. Надо это для того что бы пузомерки не растрачивать зря, ну и для улучшения ссылочного ранжирования – чем меньше внешних ссылок, тем лучше. Алгоритм действий тут трудно прописать универсальный – открываем страницу сайта в браузере и смотрим её Html код, ищем места, где выводятся ненужные ссылки и удаляем их. Вот статья . в которой рассмотрен один из вариантов работы по удалению внешних ссылок из шаблона. Так же не забываем про свои копирайты внизу сайта.
Шаг десятый. Пишем адекватные <meta name="keywords"> и <meta name="description">, это можно сделать и из админки сайта, в Общих настройках. А лучше если вы эти МЕТА теги пропишете для каждой страницы! Так же на этом этапе можно поставить в нужных местах счетчики посещений (один из вариантов размещения счетчиков ), не забудьте однако их тегом <noindex> прикрыть и добавить атрибут rel=”nofollow”.
Шаг одиннадцатый. Закрываем от индексации ненужные участки сайта. Шаг очень важный, так как поисковики не любят когда от индексации не закрывают дублируемый контент и страницы не несущие какой либо полезной информации. Делать это будем через созданиеrobots.txt в котором и будем запрещать индексацию всяких ненужных данных.
Шаг двенадцатый. Так как мы планируем зарабатывать на сайтах ещё и посредствам контекстной рекламы, то потребуется создать аккаунт на Google. Ибо контекстная реклама от googla, которая называется AdSense очень хорошо подходит для молодых сайтов с невысокой посещаемостью. Поэтому очень удобно использовать и статистику от googla, называется которая Analytics. Почитайте об этом подробнее в данной статье.
Следующим шагом, можно считать перенос сайта на виртуальный хостинг и всякие сопутствующие этому действия, о которых можно почитать в этой статье. Хотя детальнее эти моменты описаны в книжке Колисниченко «Joomla 1.5 Руководство пользователя». Что бы избежать проблем с установкой расширений, не лишнем будет почитать эту статью .
В принципе, на этом всё. Для большинства моих сайтов, упомянутых шагов – достаточно. Конечно, если вы хотите какой-то нетривиальный сайт, то вы вряд ли ограничитесь только этим набором рекомендаций. Но для большинства несложных сайтов этого вполне достаточно. Если вспомню что-то важное, допишу!
Если вы хотите на одном шаблоне сделать два сайта с идентичной структурой, данное руководство несколько упростится и будет выглядеть так.
Загружено на канал Евгений Варенов 3 г. назад
Показать всё видео канала Евгений Варенов
Инструкция по созданию сайта на Joomla http://bebetter2.ru/
Этот видео инструкция по созданию сайта создана для людей, которые не знают, как создать свой сайт или имеют минимальный опыт.
Использовать различные бесплатные сервисы по созданию сайта не рекомендую.
Рекомендую вам этот хостинг http://sprinthost.ru/s7232
Для дальнейшего развития в этом направлении рекомендую вам, этот отличный курс по Joomla http://bebetter2.ru/
Обращаю ваше внимание на то, что это именно видео инструкция о том, как создать свой сайт, а не обучающий курс и в ней есть только базовые ключевые моменты, которые помогут заложить "фундамент " для вашего будущего сайта.
Навигация по видео:
0:53 Регистрация на хостинге
6:58 Вход в административную панель на хостинге
8:39 Установка СMS Joomla
11:56 Вход в админ.панель Joomla
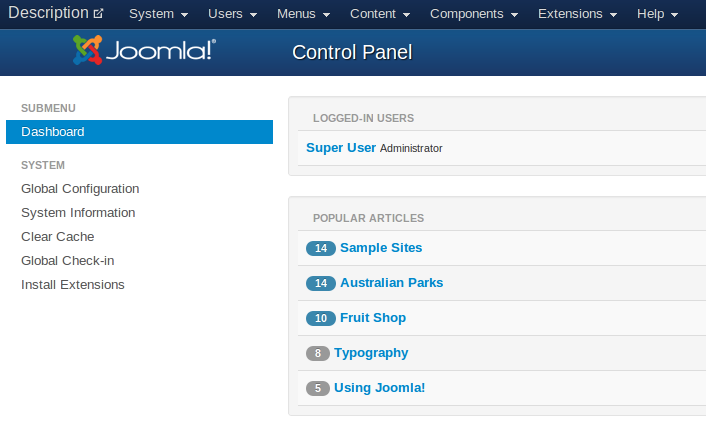
13:54 Осваиваем панель управления
14:45 Оформление внешнего вида(Установка шаблона)
19:40 Работа с сайтом настройка меню
36:20 Добавление картинок на сайт
46:38 Модуль для вставки кода HTML и компонент для фотогалереи
(Установка фотогалереи и добавление видео)
58:19 Подводим итоги
Если вы шаг за шагом повторите мои действия, результат будет 100% положительный.
Главная цель этой видео инструкции провести вас по основным ключевым моментам, т.е. как бы познакомить и помочь вам начать ориентироваться в этом деле.
Подписывайтесь на на мой канал, а так же приглашаю к общению в соц.сетях
Вконтакте http://vk.com/varenoveugene
Twitter https://twitter.com/varenovcom
Facebook https://www.facebook.com/varenov.ru
Google+ https://plus.google.com/u/1/102734580039379360862/posts
Желаю всем успехов!
https://www.youtube.com/watch?v=Laz9bpYG5OM

Первый урок по созданию сайтов на joomla. В этом уроке обсуждается тема загрузки и установки Denwer и Joomla. Пример сайтов на joomla: http://psi.dp.ua Друзья, это мой первый урок, прошу не судить строго))

Видео курс Александра Борового в котором показывается и рассказывается, как создать тематический портал под управлением Joomla CMS. Содержание первой части: 1) Введение - Существующие типы сайтов. - Как выбрать тему сайта для Вашего Интернет-проекта. - Как правильно выбрать тему для Вашего Интернет-проекта. - Базовые принципы планирования создания сайта. - Способы заработка на Вашем сайте. 2) Установка Joomla. - Структура создаваемого сайта,наиболее важные этапы. - Составляющие локального Web-сервер и для чего он нужен. - Создание сайта и его базы данных. - Установка CMS Joomla. 3) Разделы, категории, материалы. - Админка сайта на Joomla. - Принципы понимания разделов, категори и материалов в Joomla. - Работа с материалами: вставка текста, таблиц, изображений. - Создание кнопки "подробнее". - Особенности редактирования параметров статей. 4) Создание меню - Меню в Joomla и как его редактировать. - Добавление новых пунктов меню. - Существующие типы меню. - Вывод статей в формате "блог". - Особенности вывода блога и других типов. - Управление выводом статей при помощи настроек меню. - Создание вложенных пунктов меню. - Как создать новое меню. - Управляем положением меню в различных модулях сайта.

Как создать сайт за 2 дня в CMS Joomla 3 1. Вступительное видео 2. Принцип работы Joomla! 3. Установка локального сервера 4. Установка движка Joomla! 3.0 5. Знакомство с панелью управления 6. Шаблоны Joomla! 7. Как устроена Joomla! 8. Создаём категории 9.1 Добавляем материал 9.2 Вставка видео в материал 10. Создаем меню и пункты 11. Создаем модуль меню 12. О типах модулей 13. Настройки вывода материалов 14. Настройки шаблона 15. Марафет + фишки Joomla! 3 16. Иконка фавикон 17. Контакты. Обратная связь 18. О переносе сайта на хостинг 19. Заключительное видео 20. Бонусное видео

создание сайтов на локальном сервере Joomla! (произносится джу?мла) — система управления содержимым (CMS), написанная на языках PHP и JavaScript, использующая в качестве хранилища базы данных СУБД MySQL или другие стандартные промышленные реляционные СУБД. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL. Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с языка суахили означает «все вместе» или «единое целое»,[2] что отражает подход разработчиков и сообщества к развитию системы. Система управления содержимым Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. 16 сентября 2005 года в свет вышла первая версия Joomla. являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей. К лету 2008 года по числу ежедневных скачиваний Joomla! заняла второе место после WordPress со значительным отрывом от других подобных систем.[3] Версия 1.0 считается устаревшей, её официальная поддержка прекращена 1 июля 2009 года. Поддержка версии 1.6 прекращена 19 августа 2011 года. Поддержка версии 1.7 прекращена 24 февраля 2012 года.[4] Поддержка версии 1.5 прекращена 27 сентября 2012 года. Поддержка версии 2.5 продолжалась до конца 2014 года. Текущая версия системы — 3.6.0, выпуск которой состоялся 12 июля 2016 г. CMS Joomla! включает в себя минимальный набор инструментов при начальной установке, который дополняется по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге. Joomla! позволяет отображать интерфейс фронтальной и административной части на любом языке. Каталог расширений содержит множество языковых пакетов,[7] которые устанавливаются штатными средствами администрирования. Доступны пакеты русского, украинского, белорусского и ещё некоторых языков пост-советского пространства.


Нужна пошаговая инструкция как создать сайт. Нет ничего лучше чем эта программа. В ней вы сможете создавать сайты уже через несколько часов. Очень простая и доступная программа для создания сайтов. Доступна любому новичку. Подготовлен подробный курс "Как создать сайт пошаговая инструкция" Если Вам понравилось видео, то нажмите "Нравиться" помогите продвинуть его в топ. Подробнее на сайте: http://lp-soft.ru/ http://www.youtube.com/watch?v=4ZJHRLVjdUs

Видео инструкция по установке Joomla 3 на локальный ПК (используется Denwer). Больше учебных материалов на сайте http://poleshuk.ru

Учимся самостоятельно создавать сайты на CMS Joomla!2.5 быстро и легко. Первая запись посвящена тому, какие сайты можно создавать с помощью Джумлы2.5 ПЛЕЙЛИСТ СО ВСЕМИ УРОКАМИ (7 частей): http://www.youtube.com/watch?v=tuNrDoO9AZk&list=PLWyaI6OcLxnycB0JQsI5QWZ4ygi5PNGbk Ссылки к уроку: - Задать мне вопросы можно на сайте "Спрашивай.ру": http://sprashivai.ru/annamartyn - Сайты, показанные в видео: http://www.drtravel.info и http://konsaltinfo.com - Подружится со мной можно: вконтакте: http://vk.com/anna.martyn, в одноклассниках: http://www.odnoklassniki.ru/profile/557931640320, в facebook: http://www.facebook.com/anna.o.martyn - Читать меня можно в ЖЖ: http://anna-martyn.livejournal.com, в Твиттере: https://twitter.com/anna_martyn УВАЖАЕМЫЕ! ДАННОЕ ВИДЕО БЫЛО ЗАПИСАНО В 2012 ГОДУ! ТЕХНОЛОГИИ ИДУТ ВПЕРЕД, МОИ ЗНАНИЯ ТОЖЕ. Видеоуроки этого плейлиста (7 файлов) несомненно полезны, поскольку в них я рассказываю, как работать в админ.панели сайта. Но непосредственно создание сайтов стало намного проще. Чтобы быстро создать сайт, посмотрите это видео: http://www.youtube.com/watch?v=w_2wzdQKjBQ (продолжительность - 21:32).

Здравствуйте, мои постоянные и новые читатели! Если вы хотите создать собственный ресурс, который поможет вам стабильным заработком, тогда спешу вам рассказать о том, как создать сайт на джумла.
В создании многое зависит не только от хостинга и домена. большое значение имеет и платформа. на которой создаются интернет порталы. Среди большого количества движков многие предпочитают именно Joomla.
Преимущества ДжумлаЛично я обратил внимание на данную контентную платформу именно по причине ее простой навигации, интуитивного интерфейса и просто грандиозного количества готовых рабочих шаблонов. За последние несколько лет Joomla стала лидером, как лучшая платформа для новичков и опытных пользователей.
Многие решаются создать свой сайт на контентной платформе Джумла не только по причине ее простоты, но и за ее бесплатное распространение. Такие сайты очень хорошо раскручиваются в сети Интернет, а яркие шаблоны привлекают большое количество пользователей.
Повышенная надежность позволит вам сохранять на сайте самую секретную информацию: если хакеры взламывают сайт, разработчики Joomla сразу же устраняют лазейку, выпуская новую версию движка.
И самое главное, джумла – это минимальные системные требования, что особенно важно для тех, у кого в распоряжении небольшой объем хостингового трафика.
Естественно, не имея никакого представления о том, как же устроена Джумла, вам будет сложно что-то сделать самостоятельно, поэтому про создание сайта на платформе Joomla я постараюсь рассказать подробно и пошагово.

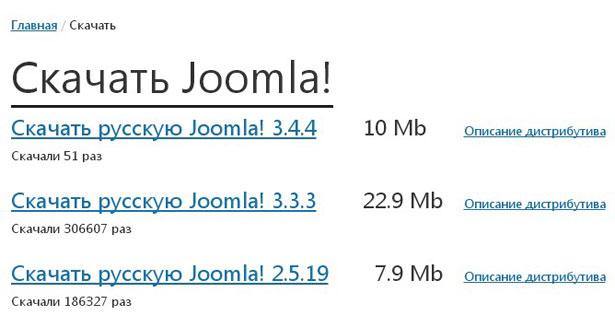
Дня начала нам, собственно, нужно скачать сам движок. На официальном сайте вы сможете найти последнюю версию Joomla. Обычно данный дистрибутив скачивается в zip-архиве.

Далее распакуем скаченный нами архив и загрузим его на наш сервер, в корневую папку сайта.
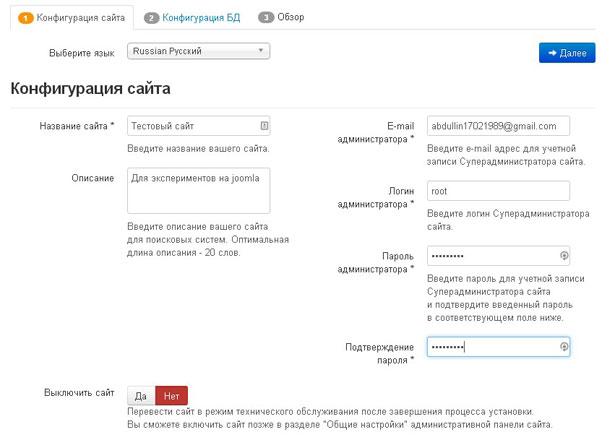
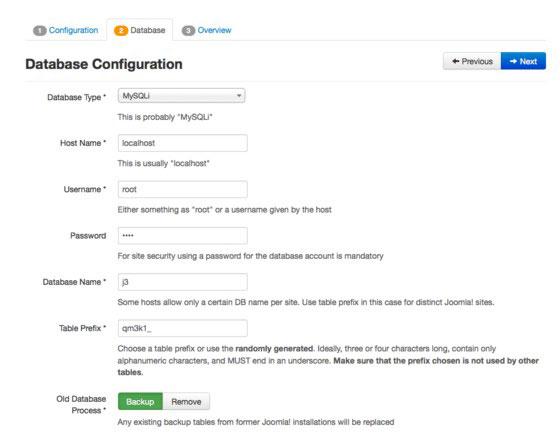
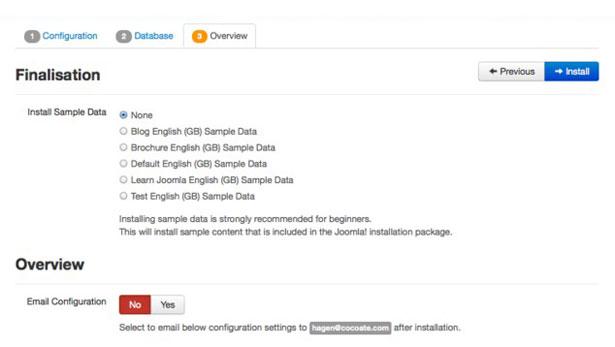
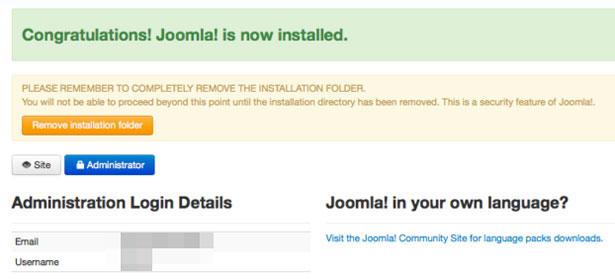
Теперь и будет происходить сама установка: после того, как вы перейдете на главную страницу собственного ресурса, начнется процесс установки движка. Вам будут предоставлены следующие формы для заполнения:



После этого, кликаем по кнопке «Install» и продолжаем настраивать наш проект.
Если возникли проблемы, то рекомендую посмотреть более подробную инструкцию на официальном ресурсе .
Вот и все готово, движок Джумла успешно установлен на ваш интернет-ресурс. Теперь вы сможете настраивать его по собственному усмотрению и устанавливать на него самые разные шаблоны и плагины, которых в Интернете просто невероятное количество.

Примечание. Если у вас возникнут какие-либо проблемы в процессе установки и настройки Joomla, вы в любой момент сможете обратится к администрации портала платформы, которые любезно ответят на все ваши вопросы.
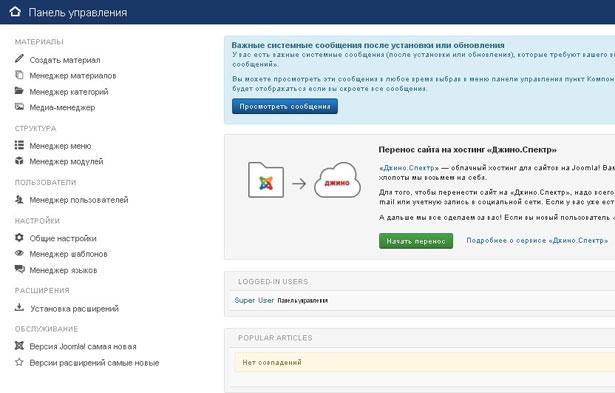
После установки движка вы можете зайти в панель управления, для этого перейдите по ссылке vash_domen/administrator. Введите логин, пароль, выберете язык (желательно русский).

В админке вы можете продолжить более тонко настраивать свой проект. Настройка не вызовет у вас абсолютно никаких проблем, всё написано понятно и на русском.

Главное – будьте внимательны при вносе личной информации. Любой вашей ошибкой могут воспользоваться хакеры, что может привести к полной потере возможности управления сайтом.
Воспользовавшись этим движком один раз, вы поймете, что здесь нет абсолютно ничего сложного. Но чтобы выделиться из общей серой массы, вам необходимо создать уникальный шаблон. Как это сделать? Да проще некуда — все подробности по ссылке .
Надеюсь, что у вас все получится, желаю вам удачи. Не забудьте рассказать друзьям в соц. сетях о прочитанном, поделитесь с ними интересной информацией. Подписывайтесь на обновления блога, до новых встреч!
С уважением! Абдуллин Руслан

От автора: приветствую Вас уважаемые читатели. В данной статье, я хотел бы для начинающих веб-мастеров, рассказать о том, как создать сайт на популярнейшей CMS — Joomla, а так же указать, с чего начать изучение данного движка. Так сказать Joomla для чайников.
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но не отчаивайтесь, уделив Joomla небольшое количество времени Вы увидите, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны.
В данной статье, мы рассмотрим работу с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
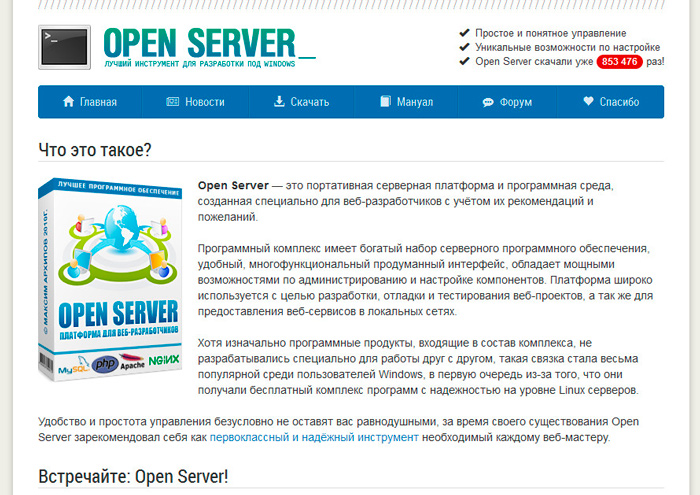
Итак, мы начинаем рассматривать CMS Joomla с нуля, а значит Вы должны понимать, что данный движек написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla – это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере – очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты.
Я бы рекомендовал Вам установить продукт ОpenServer. который отлично подойдет для работы CMS. Но в любом случае решать Вам.

Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок.

И кликаем по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
Процесс установки движка я рассматривать не буду, так как на нашем сайте опубликована статья по данной теме — Установка joomla на OpenServer .
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн – значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
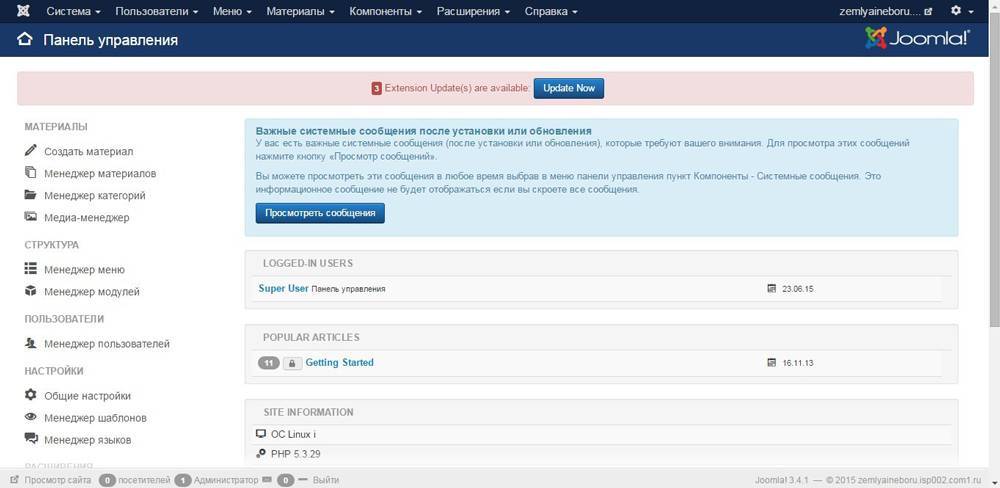
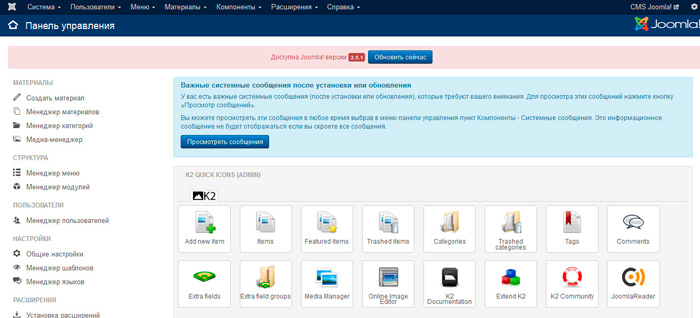
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla.

Панель администратора – это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http://домен.ru/administrator/
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка.

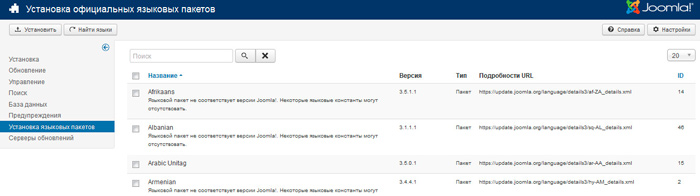
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков.

Далее кликаем по кнопке “Install Language” и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку “Find Languages”:

Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку “Install”. После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию.

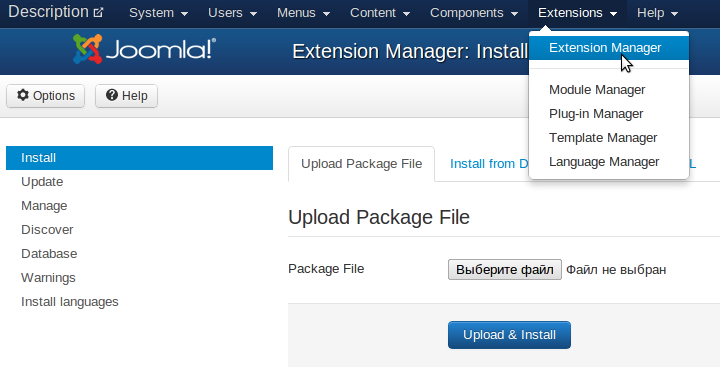
После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в “Менеджер расширений” в раздел установки.

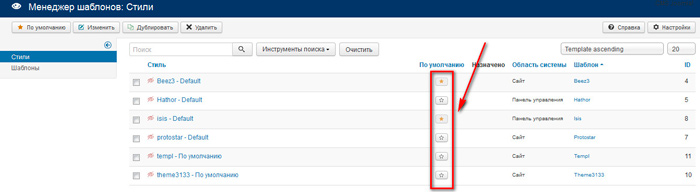
Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку “Загрузить и установить”. После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов.

Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент – то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla.

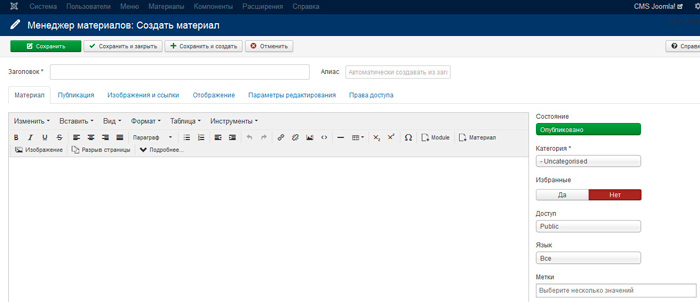
Для создания материала необходимо кликнуть по кнопке “Создать”, тем самым Вас перенаправят на страницу добавления нового материала.

Заполнив необходимые поля и нажав на кнопку “Сохранить”, вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Собственно на этом статья по joomla для начинающих, завершена, конечно мы рассмотрели только начальные и примитивные основы по работе с CMS и если вы желаете научиться работать с Joomla на профессиональном уровне, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона .
Всего Вам доброго и удачного кодирования.

12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!