










Категория: Инструкции
Вход в административную панель CMS Modx Revolution осуществляется по адресу: http://доменное имя вашего сайта/manager/
После входа в административную панель открывается основная страница управления сайтом.  Далее необходимо перейти на вкладку "РЕСУРСЫ" в левой части админ панели. если она еще не открыта. Здесь располагается иерархическая структура страниц сайта. На этой панели происходит их создание, редактирование и удаление. Нажатием на пиктограмму в виде указателя, которая расположена слева от названия контейнера открываются его внутренние страницы.
Далее необходимо перейти на вкладку "РЕСУРСЫ" в левой части админ панели. если она еще не открыта. Здесь располагается иерархическая структура страниц сайта. На этой панели происходит их создание, редактирование и удаление. Нажатием на пиктограмму в виде указателя, которая расположена слева от названия контейнера открываются его внутренние страницы.
Любые изменения в вкладках "ЭЛЕМЕНТЫ" и "ФАЙЛЫ" могут привести к неработоспособности сайта.
Имена загружаемых на сайт изображений и файлов должны быть набраны латинскими буквами, использование русских букв не допускается.
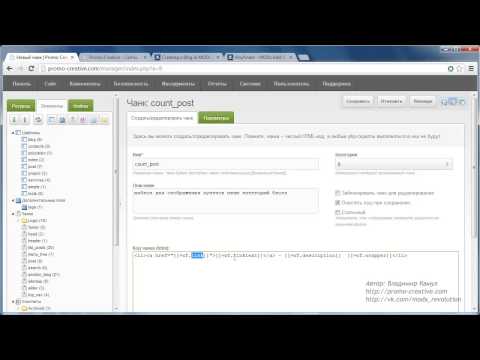
Создание нового документа(одной из страниц сайта, либо позиции каталога, а так же добавление новости)Для создания новой страницы в CMS Modx Revolution необходимо открыть контекстное меню контейнера того раздела, в котором Вы хотите создать документ щелкнув на нем правой клавишей мыши.

Для создания страницы в корневом разделе нужно выбрать контейнер web. Далее нужно выбрать "СОЗДАТЬ" - "ДОЧЕРНИЙ ДОКУМЕНТ".
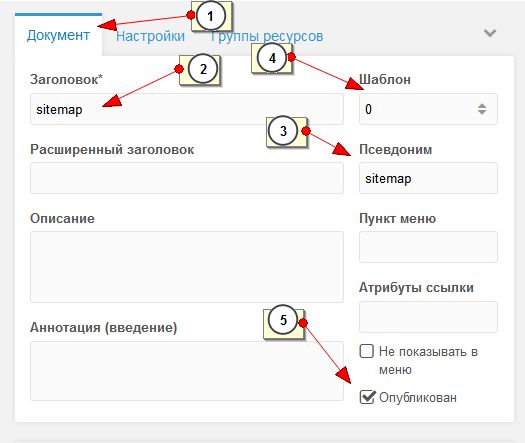
После чего открывается форма создания/редактирования страницы.
В случае если заголовок документа пункт в меню должны различаться Тогда в этом случае необходимо "ЗАГОЛОВОК", который должен присутствовать на странице ввести в поле "ЗАГОЛОВОК", а в поле "ПУНКТ МЕНЮ" следует ввести название данной страницы, которое будет отображаться в меню.
Тогда в этом случае необходимо "ЗАГОЛОВОК", который должен присутствовать на странице ввести в поле "ЗАГОЛОВОК", а в поле "ПУНКТ МЕНЮ" следует ввести название данной страницы, которое будет отображаться в меню.
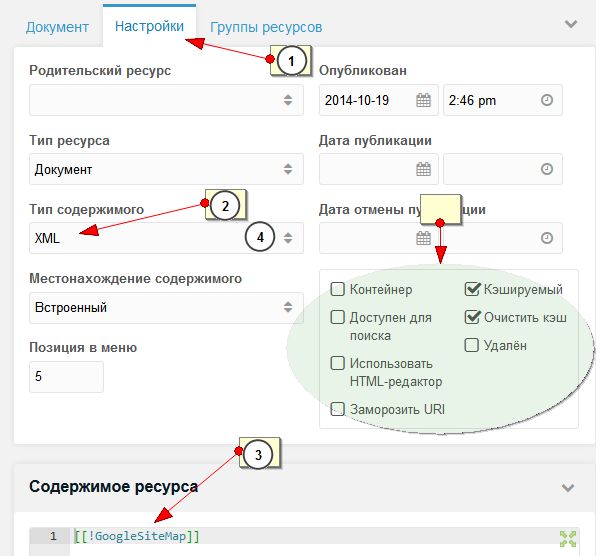
Для создания карты сайта sitemap в MODx Revolution (Revo), можно воспользоваться дополнением GoogleSiteMap. Вся процедура установки достаточно проста и займет не более 10 минут.
Инструкция по созданию карты сайта в MODx Revo

В завершении статьи хочу отметить, что для небольших сайтов состоящих из нескольких страниц, в карте сайта нет никакой необходимости.
MODx — это бесплатный, с открытым кодом CMS. Имеет дружественный интерфейс и прост в освоении. Все что Вам нужно – это разбираться в HTML и CSS, остальное сделает MODX при помощи плагинов, сниппетов и чанков, которые доступны в свободном скачивании и в большинстве случаев бесплатно.
В настоящее время существует два вида MODx:
Так как Revolution становится более распространенным, то будем изучать именно его. Их отличия можно найти на официальном русскоязычном сайте MODx .
MODx состоит из:
Сниппет [кусок php кода]
[ [snippet] ] или [ [!snippet] ]
Ссылка на ресурс
Все теги MODx Revolution заключается в квадратные [] скобки.
© Все о компьютерах 2014 - 2016 Полное или частичное копирование материалов сайта возможно при размещении обратной активной ссылки на aboutcomputers.ru
По всем вопросам обращатесь на admin@aboutcomputers.ru
О том, почему именно MODx и как я докатился до жизни такой, я не пишу. Кому интересно - добро пожаловать на мою обзорную статью. Также будем считать, что если вы пришли на этот урок, то вам интересно не просто создание сайтов, а именно создание сайтов на MODx. Давайте будем считать, что у вас уже есть по-умолчанию:
Кстати, это все довольно хорошо умещается в таком устройстве, как ноутбук. И если вы планируете часто работать на даче - лучше купить его. Устраивайтесь поудобнее и повторяйте то, о чем я буду писать дальше и все у вас получится!

Для начала мы расставляем все точки и запятые - план занятий. Так как нельзя так сразу взять и сделать сайт, то будем учиться этому постепенно. Поэтому может быть первые уроки покажутся вам немного скучными или простыми - по мере приобретения навыков, задачи будут усложняться.
Изучение MODx лучше всего начинать с создания сайта-визитки. Это поможет вам не только разобраться в основных принципах системы, но и узнать отличительные особенности, которые требуются для постановки более сложных и интересных задач. Кстати, создание сайтов-визиток это один из трех китов заработка веб-студии и именно на них можно не только набить руку, но и неплохо подзаработать (если делать быстро и находить много клиентов).
Что такое сайт-визитка?
Сайт визитка это небольшой по объему сайт, состоящий из нескольких веб-страниц и содержащий основную информацию об организации, товарах или услугах, прайс-листы и контактную информацию.(с) Википедия
По сути, сайт-визитку из 4 страниц можно сделать и на голом html, но вот поддерживать такой сайт гораздо тяжелее - при добавлении хоть одной страницы будет необходимо переделывать все. Так что системы управления контентом значительно облегчают жизнь рядового контент-менеджера или владельца сайта.
Как сделать сайт на модэксПеред тем, как приступить к разработке сайта, нам необходимо подготовить рабочее место. Поэтому мы идем на официальный сайт с последней версией системы MODx CMS/CMF. и качаем ее. Официальный сайт русским владеет слабо, но это не помешает нам взять и скачать последнюю версию MODx Evolution.На момент написания статьи последняя версия MODx 1.0.8. (Буквально на следующий день после выхода этого урока была анонсирована новая версия MODx Evolution 1.0.9. Подробности на хабре http://habrahabr.ru/post/173667/)
Будьте бдительны: MODx 1.0.8 тоже является последней версией, но другой ветки системы управления, поэтому, если только начинаете знакомство с MODx, не спешите ставить Revolution 2. Уроки в этом курсе будут написаны специально для Evolution.
Дальше надо или установить веб-сервер на своем компьютере или сразу начать разработку сайта на хостинге. Я предпочитаю второй вариант, так как иногда во время переноса сайта с локалхоста могут возникать непредвиденные ошибки. Это всегда так.
Из хост-провайдеров я рекомендую воспользоваться услугами моего сервера - за скромную плату вы получите весь нужный функционал.
Так, вроде бы все готово - теперь можно переходить ко 2 уроку - установке MODx на сервер.
Предыдущие уроки: MODX (читается «мо?дэкс») — это бесплатная профессиональная система управления контентом, иначе CMS, и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления содержимым сайтов. MODX распространяется бесплатно по лицензии GPL с открытым исходным программным кодом (Open Source) и может применяться как для личного использования, так и для коммерческого распространения сайтов, построенных на данной системе управления.
MODX (читается «мо?дэкс») — это бесплатная профессиональная система управления контентом, иначе CMS, и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления содержимым сайтов. MODX распространяется бесплатно по лицензии GPL с открытым исходным программным кодом (Open Source) и может применяться как для личного использования, так и для коммерческого распространения сайтов, построенных на данной системе управления.

Revolution при должной оптимизации не слишком требовательна к ресурсам сервера, работает на серверах с ОС Linux или Windows с поддержкой PHp и MySQL, идеально подходит для 99% интернет-проектов и легко осваивается.
 Полная свобода творчества
Полная свобода творчества
Система управления сайтами MODX позволяет создавать сайты точно такими, как вы их себе представляете, с абсолютно неограниченными возможностями для творчества. Создатели уверены, что средства разработки сайтов должны учитывать творческое видение пользователей, не вводя никаких специальных ограничений.
 Безопасность и защита
Безопасность и защита
MODX серъезно заботится о безопасности. Команда разработчиков постоянно проводит аудит кода CMS для того, чтобы быть уверенными в актуальности кода, и исправляет любые проблемы, которые могут возникнуть.
 Соответствие веб-стандартам
Соответствие веб-стандартам
Это означает, что у нас появилась возможность с помощью CSS и HTML создать сайт. который будет соответствовать web-стандартам.
 Поисковая оптимизация
Поисковая оптимизация
SEO-характеристики системы MODX отличаются большой развернутостью и разнообразием. К примеру, вы можете легко создавать нужные заголовки страниц, адреса страниц, описания и многое другое. Таким образом с внутренней оптимизацией сайта, а, следовательно, и с продвижением сайта проблем не будет.
 Про скорость MODX
Про скорость MODX
MODX Revolution - это четко настроенная платформа, работающая с базами данных и быстро обрабатывающая веб-страницы. Механизм системы кеширования позволяет системе работать настолько быстро, что порой мы можем решить, что загружается сайт с обычным статическим HTML. Хотя это на самом деле сайт на MODX, обладающий всеми преимуществами динамического сайта с базой данных.
 Гибкие дополнения (add-ons)
Гибкие дополнения (add-ons)
Существуют сотни дополнений, которые бесплатно доступны для этой системы управления. Одни и те же дополнения могут быть использованы для множества сайтов. Разработчики и администраторы сайта могут легко устанавливать и обновлять дополнения, не беспокоясь о потерянных шагах или зависимостях.
Одной из CMS, используемых студией «НиК» в работе, как раз является MODX Revolution.
На этой же CMS разработан и успешно функционирует сайт, на котором вы сейчас находитесь.