










Категория: Инструкции
Сделать меню для группы или паблика Вконтакте совсем не сложно. Для этого не обязательно быть прирожденным графическим дизайнером, а вдобавок еще и программистом. Вы можете создавать кнопки для меню даже в простом редакторе Paint, но предпочтительней это делать, конечно же, в Photoshop.
Меню представляет собой несколько картинок, для каждой из которых прописана ссылка. По этому адресу перейдет браузер в случае, если пользователь кликнет по картинке мышкой. Есть разные варианты того, как можно его оформить — например, сделав одну большую картинку и разрезав ее на кусочки или же сделав отдельные небольшие кнопочки в разных файлах.
Общим для разных методов будет ограничение на ширину картинки в 370 пикселей, которой установлено Вконтакте, так что ставить больший размер не стоит. Вот пример картинки, которая нарисована в фотошопе, при этом для того, чтобы поделить ее на разные кнопки, установлены горизонтальные направляющие.

Для того, чтобы их установить, достаточно нажать мышкой в области “линейки” и, не отпуская кнопку, перенести направляющую в нужное вам место. Областей “линеек” две — слева и сверху, так что направляющие вы можете ставить как горизонтальные, так и вертикальные.
После этого, выбрав в инструментах “Нож для нарезки” (Slice Tool), остается нажать на панели “Нарезать по направляющим” (Slices from Guides).

Теперь вы можете сохранить вашу менюшку в отдельных файлах, выбрав “Файл — Сохранить для веб”. Результат будет примерно таким.

Главное, что стоит знать при разрезке — это то, что более 25 кнопок использовать нельзя. Теперь вам необходимо загрузить эти картинки в фотоальбом стандартными средствами ВК, причем использовать можно любой альбом, даже свой личный, но лучше все-таки создать отдельный для меню в группе.
Далее вам нужно нажать на ссылку “Управление сообществом” в боковом меню, после чего вы увидите такие настройки. Здесь необходимо установить “Материалы — ограниченные”.

Так вы получите право на добавление на основную страницу тематических материалов, изначально озаглавленных, как “Свежие новости”. Вам необходимо нажать там кнопку “Редактировать”

После этого вы попадаете в редактор текста и нажимаете обведенную красным кнопку вики-разметки.

Первым делом я поменял “Свежие новости на “Меню группы”. А в тексте, как видите, 8 почти одинаковых строк, соответствующих 8 частям изображения, на которые я разрезал меню. [[photo-64057754_318657406|370px;noborder;nopadding|vk.com]] Что означает этот код?
photo-64057754_318657406 — это адрес картинки, который можно подсмотреть в адресной строке браузера.
370px;noborder;nopadding — это ширина картинок и указание браузеру не отображать границ между ними.
vk.com — адрес, на который перейдет человек, кликнув по ссылке (подсмотреть его тоже можно из адресной строки, зайдя в нужный альбом, сообщение с правилами группы или обсуждение).
После всего этого, нажав на кнопку “Сохранить”, можно зайти на страничку группы и полюбоваться свежесозданным рабочим меню!

 Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?1. Создайте в адресной строке вашего браузера ссылку вида:
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community. его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.

Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.

2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.

3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.

Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.

После загрузки всех картинок должно получится вот так:

Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.

Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.

Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:

Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.

Все. Теперь у нас должно получится вот так:

Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Понравилась статья? Расскажи друзьям!
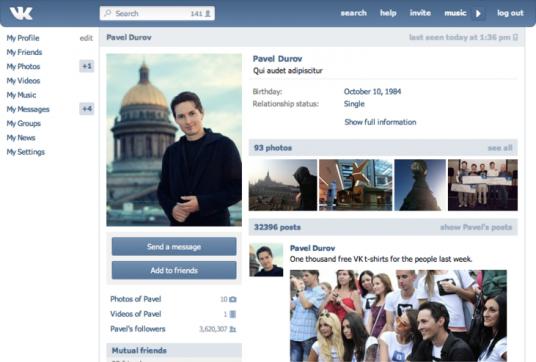
Паблики в контакте появились относительно недавно, но очень быстро обрели популярность. Изначально в данной социальной сети были только группы, которые существуют и сейчас. Отличие паблика от группы заключается в том, что это публичная страница. Группу можно закрыть, и даже запретить другим пользователям подавать заявки на вступление. Посторонние пользователи могут стать участниками группы только в том случае, если кто-то из действующих, либо администрация, пришлет им персональное приглашение. С пабликами все иначе. Информация публичных страниц доступна абсолютно всем, независимо от того, являются они подписчиками или нет. Единственное, что иногда не могут делать подписчики – оставлять комментарии, если руководство сообщества выбрало такие настройки. Ну и новости сообщества тем, кто не является подписчиком, недоступны в личной ленте. Поэтому, если сообщество и его тематика нравятся пользователю социальной сети ВКонтакте, он подписывается на него.
На пабликах можно очень хорошо зарабатывать. Смысл существования большинства таких публичных страниц как раз заключается в том, чтобы получать доход. В основном доход получают от рекламы. Но, этого не стоит ждать быстро. Нельзя зарабатывать на рекламе, создав паблик 5 минут назад, потому что никто из рекламодателей не захочет размещать ее там, ведь это невыгодно. Но, обо всем по порядку. Сначала паблик нужно создать.
Как создать паблик ВКонтакте?
Необходимо выбрать слева в меню раздел «Группы». В новой версии кнопка «Создать сообщества» располагается наверху страницы, над списком групп и пабликов, в которых состоит пользователь. Необходимо нажать на эту кнопку, выбрать вид сообщества и указать «Публичная страница». Далее идут настройки, с которыми можно легко справиться без подсказок. Но, не стоит спешить и бежать создавать свой паблик. Сначала необходимо хорошенько подумать, о чем эта публичная страница будет, т. е. нужно выбрать тематику. Это может быть что угодно:
Главное, чтобы тема была не запрещенная, не экстремистская, чтобы ее не заблокировали. Кроме того, создание таких групп и пабликов на запрещенные, экстремистские темы, может быть уголовно наказуемо. Тем более, что начал действовать законопроект, называемый в народе «Пакет Яровой». Поэтому, даже, если кажется, что запрещенная тематика будет пользоваться успехом, лучше даже не пробовать, чтобы уберечь себя от возможных проблем. Да и ведь не просто так они запрещены. Значит, ничего хорошего и полезного в них нет. Нужно искать что-то альтернативное, но интересное для пользователей.
Можно придумать формат паблика, которого еще нет в социальных сетях. Ведь многие виды популярных публичных страниц до этого не существовали. Например, формат пабликов, где пользователи анонимно присылают какие-то истории своей жизни, сокровенные мысли и не только, появился относительно недавно. Они стали невероятно популярными в сети, а владельцы таких пабликов получают за счет рекламы очень хороший доход. Если у человека, решившего зарабатывать на публичной странице, креативное мышление, его часто посещают интересные идеи, есть все шансы, придумать что-то необычное, что будет пользоваться спросом.
Раскрутка пабликаИтак, страница создана, нужно начать его раскручивать. Для этого можно использовать разные способы. Можно для начала пригласить своих друзей, попросить их, чтобы они пригласили своих друзей. Но, для начала, лучше немного заполнить стену сообщениями, постами, указать всю необходимую информацию, выбрать главное фото и т. д. чтобы приглашенным пользователям уже было интересно. Как только паблик создан, нельзя акцентировать свое внимание на чем-то конкретном: либо на раскрутке, либо на его ведении. Нужно делать и то, и другое параллельно. Если планируется зарабатывать деньги с помощью паблика, необходимо привлекать живых людей, а не фейковые страницы, ботов и т. д. Хотя, на первых порах, чтобы была видимость популярности, можно накрутить подписчиков, большинство из которых не будут «живыми», и очень скоро станут «собаками». Собаками называют тех пользователей, аккаунты которых заблокированы, потому что на аватарке появляется изображение собаки. Этих «собак» периодически нужно чистить, удалять, чтобы не отпугивать новых подписчиков, которые могут заглянуть в список тех, кто уже ими является.
Для раскрутки паблика можно обратиться в специализированные компании, предлагающие такие услуги, либо размещать рекламу на сторонних публичных страницах, в группах, читатели которых являются потенциальной целевой аудиторией. Но, разумеется, тематика этих сообществ не должна совпадать с тематикой продвигаемой страницы, потому что в большинстве случаев их владельцы откажутся размещать там рекламу. Действительно, зачем им пиарить своих конкурентов, даже за деньги?
Как долго раскручивается паблик?Нужно хотя бы полгода или год. Не все хотят ждать так много. Но, лучше подождать. Можно создать сразу несколько сообществ, тематика которых вообще может не быть связана друг с другом. Вести паблики не так легко, как кажется. Поэтому, будет не лишним завести помощника, даже, если денег нет, чтобы оплачивать его услуги. Практически все крупные и раскрученные паблики пользуются услугами нанятых людей, потому что у создателей может не быть времени, особенно у тех, у кого не один, а сразу много сообществ. Но, в сети найдутся и те, кто не прочь помочь бесплатно. Потом, когда владелец паблика начнет получать доход, он сможет платить своему помощнику определенную фиксированную сумму, либо процент от выручки. Это уже будет зависеть от того, как они между собой договорятся.
Как зарабатывать на рекламе, где искать рекламодателей?Итак, паблик раскручен, число «живых» подписчиков давно перевалило за отметку несколько тысяч. Теперь можно окупить свои вложения и начать зарабатывать. Контактные данные можно указать в самом паблике. Это может быть ссылка на профиль того, кто этим занимается, номер телефона, электронная почта. Желающие, разместить в паблике рекламу, свяжутся, смогут задать вопросы и сделать заказ, если их все устроит. Также можно использовать для этого биржу рекламы ВКонтакте, где сразу можно указать расценки за размещение и другую информацию.
Стоимость размещения рекламных постов напрямую зависит от того, насколько паблик популярен. Минимальная стоимость рекламы на более или мене раскрученных, но пока еще молодых и малоизвестных публичных страниц составляет в среднем 50-100 рублей. А мегапопулярные паблики могут устанавливать ценник, равный 1000 – 5000 рублей. Если учесть, что рекламных постов сутки в их ленте несколько, несложно догадаться, сколько они зарабатывают. Достаточно прилично.
Также стоит прочитать Управление комментариями Популярные материалы Рекомендуем для раскрутки сайтов: Свежие записи Последние статьи Наверное каждый владелец паблика в Контакте. хоть раз задавался вопросом, как сделать свой паблик выделяющимся из общей массы, не таким, как у всех.
Наверное каждый владелец паблика в Контакте. хоть раз задавался вопросом, как сделать свой паблик выделяющимся из общей массы, не таким, как у всех.
Многие не знают, что можно, например, добавить фотографию к описанию паблика, сделать меню и добавить дополнительные страницы. В данной статье мы расскажем как это сделать на примере паблика Что и Как в Контакте.
Для начала, нужно знать, что в Контакте предусмотрено создание дополнительных wiki - страниц для пабликов. Многих из нас перекидывало на такие страницы после клика по картинке в шапке различных пабликов. С них и начнём.
Создать вики-страницу в контакте достаточно просто, для этого мы будем использовать ссылку следующего вида:http://vk.com/pages?oid=-. &p=Меню. где . - id паблика в Контакте которому будет принадлежать новая страница, а "меню" - название новой страницы.
id вашего паблика узнать просто. Достаточно кликнуть по счётчику количества записей на стене.
И в адресной строке браузера появится ссылка вида http://vk.com/wall-61965693?own=1. где цифры 61965693 и есть искомое id, которое нужно вставить вместо.
После того, как мы нашли id и придумали название для новой страницы, мы получили ссылку вида:
h ttp://vk.com/pages?oid=-61965693&p=Что и как. которую нужно скопировать и вставить в адресную строку своего браузера, в результате чего перед нами откроется новая, абсолютно пустая страница, с помощью которой и будет создано наше меню.

Нажав на "наполнить содержанием" мы попадаем на страницу редактирования wiki - страницы, страницы нашего будущего меню, где можем писать все, что нашей душе угодно, добавлять фото, ссылки, видео, музыку. Описывать добавление содержимого не имеет смысла, т.к. с помощью встроенного в страницу редактора сделать это проще простого.
После того, как мы добавили необходимую нам информацию и нажали на "сохранить страницу" нам нужно, каким-то образом закрепить её в шапке паблика. Для чего делаем следующее:

далее, в открывшемся окне, на "закрепить"

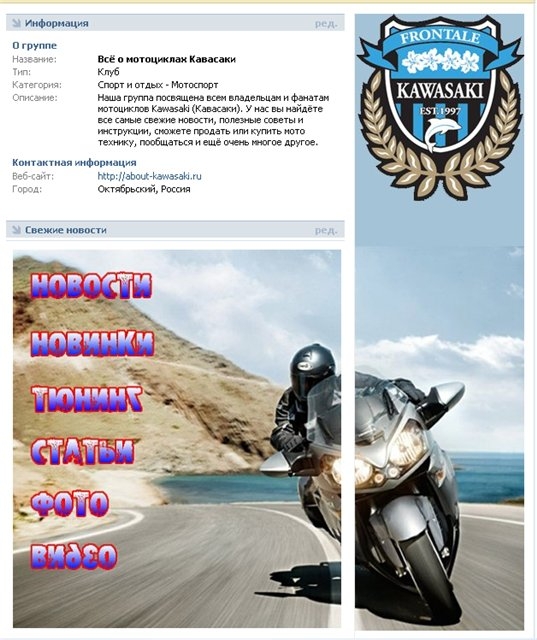
и, вуаля, наше меню там, где нужно, в шапке нашего паблика.
Если вы хотите чтобы в шапке паблика красовалась картинка с ссылкой на страницу меню сделайте следующее:Далее с помощью фантазии и фотошопа дорабатываем наше меню до нужного нам состояния!
Пример можно посмотреть в паблике "Что и как" в Контакте.
Как открепить закреплённое меню или материал в паблике в контакте.Открепить меню или материал ни чуть не сложнее, чем закрепить. Просто нажмите на дату добавления материала, картинки, что в шапке паблика, затем на открепить открепить. Всё.
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:

Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть менюИспользуя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
Для продаж навигация в группе заменяет витрину в магазине.

Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:

Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапамСоздание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.

Фото: ярлык Фотошопа

Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:

Фото: кнопка для вырезания фигур
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.

Фото: появившееся окно
Фото: расположение прямоугольников

Фото: замащивание слоя картинкой

Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:

Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Фото: расстановка направляющих

Фото: расположение Slice Tool

Фото: кнопка «Фрагменты по направляющим»

Фото: разбивка картинки

Фото: путь для сохранения картинок
Как очистить компьютер от ненужных программ? Инструкция тут .
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая частьГотовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.

Фото: включение новостей через настройки

Фото: смена названия

Фото: загрузка картинок

Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]] .
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметкаВики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам Нюансы созданияСобственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:

Фото: теги используемые для разметки
Работа с картинкамиДля того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]] .
Где options заменяется на:
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или.
Особенности разметкиСуществует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
Не знаете, как переустановить Андроид на планшете. Вам поможет статья .
Вас интересует, как увеличить память на диске С. Вам сюда .
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Все права защищены 2016
Элементы сайта (текст, дизайн, фотографии, графика) в соответствии с частью 4 Гражданского Кодекса РФ являются объектами авторских прав и охраняются согласно Закону РФ «Об авторском праве и смежных правах».
Статья 146 Уголовного кодекса РФ предусматривает штраф в размере от двухсот до восьмисот минимальных размеров оплаты труда или лишение свободы на срок до пяти лет за незаконное использование объектов авторского права.
PRO ремонт ПК © 2016 · Войти · Все права защищены Наверх