










Категория: Инструкции
Внимание! При установке нескольких CMS от разных производителей на одну услугу хостинга, возможны конфликты среди используемых модулей, что может привести к некорректной работе всех установленных CMS.
1. Создание сайта
1.1. Зайдите в панель управления хостингом со страницы http://nic.ru/hcp. используя ваш номер договора и пароль.
1.2. Войдите в раздел Веб-сервер/Сайты .

1.3. Если у вас уже есть зарегистрированное доменное имя, то в строке «Новый сайт» введите ваше доменное имя и нажмите «Создать». Согласитесь с предложением включить автоматическую поддержку зоны вашего домена в системе DNS.

Обратите внимание, что в качестве DNS-серверов для домена с автоматической поддержкой должны быть указаны:
Если ваш домен зарегистрирован в RU-CENTER, то изменить список DNS-серверов вы можете в разделе Для клиентов/Услуги/Мои домены сервера www.nic.ru. Сайт будет доступен в сети Интернет в течение 6 часов после изменения данных.
Если поддержкой DNS для домена, размещаемого на хостинге, занимаетесь вы сами, то вам необходимо в файле зоны на первичном DNS-сервере указать следующие записи:
где IP — ip адрес в соответствии с вашим тарифным планом. Этот ip-адрес вы можете найти в разделе Помощь/Основные настройки .
1.4. Если доменное имя ещё не регистрировалось, вы можете воспользоваться автоматически созданным служебным именем идентификатор.nichost.ru (идентификатор услуги хостинга отображается в верхней части экрана панели управления хостингом, напротив надписи «Идентификатор хостинга»).
1.5. Нажмите на имя сайта в блоке «Управление». Установите параметр «Кодировка сайта» в значение utf-8. а также проверьте, что флаг «Использование .htaccess» находится в состоянии «Вкл» .

Перейти к содержанию раздела
2. Настройка Веб-сервера
2.1. Перейдите в раздел Веб-сервер/управление модулями .

2.2. Включите модуль PHP 5.3. подтвердите включение.
2.3. В списке модулей кликните по ссылке PHP 5.3. После перехода в блоке «Расширения модуля PHP» разверните список расширений, кликнув по ссылке «Управление расширениями», и выберите «Показать все расширения». В появившемся блоке необходимо отметить:
2.4. Сохраните изменения.

2.5. В таблице «Параметры модуля PHP» установите следующие значения:

2.6. Сохраните изменения.
Если при сохранении у вас появилось окно «Переключить эти сайты. ». то нажмите кнопку «Нет» .

Перейти к содержанию раздела
3. Настройка доступа к MySQL и по FTP
3.1. Перейдите в раздел СУБД/Пользователи для получения пароля доступа к MySQL .

3.2. Щелкните кнопкой мыши по имени пользователя, которое вы хотите использовать (или создайте нового). Также рекомендуется поставить галочку «Указать пароль в письме». Нажмите на кнопку «Изменить пароль». Пароль, отображенный на экране, потребуется при установке CMS .
3.3. Для установки CMS необходимо создать отдельную базу данных, или использовать базу, предложенную по умолчанию:

3.4. Для получения доступа по FTP:

Перейти к содержанию раздела
4.1. Выберите из списка и загрузите интересующую вас версию дистрибутива HostCMS со страницы http://www.hostcms.ru/hostcms/editions/free/ .
4.2. Подключитесь к хостингу по FTP, используя полученные ранее данные (см. п.3.4). Инструкции по настройке популярных FTP-клиентов находятся на странице: http://hosting.nic.ru/support/ftp/index.shtml.
4.3. Перейдите в папку %имя сайта%/docs.
4.4. Откройте в браузере ваш сайт http://%имя_сайта%/ для запуска установки HostCMS.
4.5. Выберите язык установки и нажмите «Далее».

4.6. Ознакомьтесь с информацией о системе управления на странице, нажмите «Далее» .

4.7. Ознакомьтесь с лицензионным соглашением: если согласны со всеми его пунктами, нажмите «Далее» .

4.8. Проверьте, все ли модули включены. Информация на этом шаге поможет вам убедиться в этом. Нажмите «Далее» .

4.9. На следующем этапе введите:
MySQL сервер: — «Адрес сервера MySQL» вида «login.mysql» ;
Логин для базы данных — «Имя пользователя» (баз данных);
Пароль для базы данных — «Пароль» (для пользователя баз данных);
База данных MySQL — «Имя базы данных» ; (см пп. 3.1–3.3 ).
Остальные поля оставьте без изменений, нажмите «Далее» .

4.10. Убедитесь в правильности предварительной конфигурации, просмотрев статус Успешно. Нажмите «Далее» .

4.11. Выберите макет сайта и нажмите «Далее» .

4.12. Выберите цветовую схему и, при необходимости, измените настройки макета. Нажмите «Далее».


4.13. Для завершения установки нажмите «Запуск» .

4.14. Дальнейшие инструкции по настройке HostCMS и работе с сайтом вы можете увидеть на сайте http://www.hostcms.ru
Перейти к содержанию раздела
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» - «Управление счетами» - «Редактировать счет»):
Внимание! Для кириллического домена PayURL должен быть указан в кодировке Punycode.
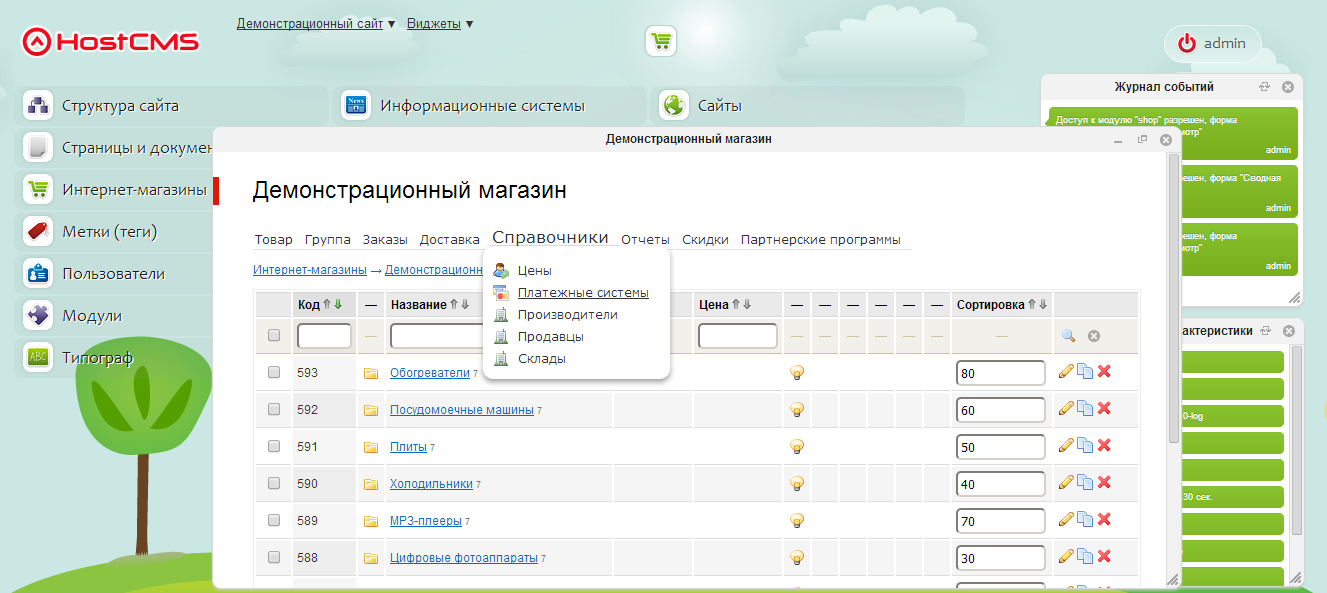
Установка и настройка модуля оплаты1. Начиная с версии 6.1.1 модуль оплаты уже предустановлен в HostCMS. Для его выбора и настройки в панели администрирования перейдите в раздел «Интернет-магазины» выберите ваш магазин и в появившемся окне выберите вкладку «Справочники» — «Платежные системы»:

2. Найдите «PayAnyWay» и выберите «Редактировать». В открывшемся окне в поле «Обработчик» необходимо найти и прописать следующие настройки:
Ведение собственного виртуального ресурса сегодня трудно представить без специальной программы управления данными. Она обеспечивает скорость работы и облегчает создание и сопровождение сайта. Одной из универсальных систем является HostCMS.
Она позволяет приступить к работе с сайтом без предварительного обучения. Ежедневное редактирование страниц, новостей, загрузка нового контента происходит легко и быстро благодаря понятному интерфейсу .
Управлять сайтом, созданным на HostCMS возможно из удобного вам места и с любой машины, необходимо лишь подключение к Интернету. Доступ к ресурсу осуществляется через браузер.
О компанииОснованная в 2002 году российская компания «Хостмэйк» вначале занималась разработкой программного обеспечения. В 2003 году с целью упростить внутреннюю работу компании, она создала HostCMS.
Постепенно данный продукт стал пользоваться спросом и регулярно запрашивался клиентами. Выход коробочной версии системы на рынок пришелся на 2005 год в версии 3.0.
К 2007 году компания расширила круг клиентов и партнеров, продолжая совершенствовать свой продукт. На сегодняшний день HostCMS завоевала доверие российских, азербайджанских, литовских, белорусских пользователей.
Что разрабатывают наHostCMSБлагодаря наличию определенных функций, система успешно реализовывает проекты:
Система встречается в нескольких вариациях, каждая имеет свой набор функций для решения задач конкретного проекта. На создание сайта с базовыми возможностями может потребоваться всего несколько часов, на более сложные, уйдут считанные дни.
ВозможностиИмея набор стандартных возможностей, HostCMS также позволяет:
Современный адаптивный интерфейс административной панели позволяет корректно отображать информацию на различных устройствах (планшет, смартфон, компьютер, ноутбук).
Система HostCMS позволяет осуществлять переход с меньшей редакции на более старшую. Это условие доступно для любой версии на период действия тех. поддержки, необходимо лишь оплатить разницу стоимости редакций.
Использование технологии AJAX дает возможность редактировать страницы без перехода в административный центр. Также система имеет встроенный ORM.
Достоинства и недостаткиДанная система привлекает внимание пользователей с небольшим бюджетом, так как имеет бесплатную версию с достаточно хорошим функционалом. С ее помощью можно создавать различные типы сайтов.
Хорошим плюсом является возможность обмениваться данными с 1С. это позволяет быстро обновлять базу данных товаров. Обновление системы происходит автоматически без торможения работы сайта.
Действующие в системе технологии XML и XSLT разделяют данные и их показ. Это значит, что, например, одна статья может обрабатываться различными шаблонами и быть выведена для обзора по-разному.
Особое значение при вводе данных играет автоматическая проверка корректности. Если информация введена с ошибками, система отказывает в публикации.
К недостаткам HostCMS специалисты относят:
Сразу выделим такой полезный модуль, как Корзина. он не дает окончательно удалить объект и позволяет восстановить его при необходимости.
Модуль Информационные системы относится к универсальным модулям, так как позволяет управлять различными данными (новости, статьи, вакансии, галереи и др.).
Модуль Кэширование необходим для сайтов с большим потоком посетителей, он позволяет снизить нагрузку на сервер и ускорить загрузку страниц. Доступен он не во всех редакциях системы.
Также система имеет модули Почтовая рассылка, Форумы, Формы, Реклама, Опросы и другие.
Особенности установкиУстановка системы осуществляется легко с помощью модуля Инсталлятор. Пользователю нужно следовать пошаговой инструкции. Данный модуль не доступен в некоторых редакциях.
Перед установкой инсталлятор сам проверяет хостинг на соответствие требованиям. В общем, HostCMS не требовательна к параметрам хостинга и успешно работает даже на виртуальных площадках.
Внимательно изучив предложения разработчиков, можно сделать вывод, что система подходить для различных сайтов, но все же, более надежной она является для небольших и средних проектов. Также отлично подойдет тем, кто хочет попробовать свои силы в создании интернет – ресурса за счет бесплатной версии.
Система имеет техническую поддержку, связь с которой можно поддерживать через административную панель. Все ответы оперативно направляются на электронную почту разработчика.


Пошаговая инструкция по созданию сайта на HostCMS.
В основу этого текста положен мой пост на форуме HostCMS, написанный в январе 2010 года, который, судя по отзывам и встречающимся ссылкам, многим помог освоится с этой системой.
Вместе с тем, за прошедшие полтора года мое видение этого вопроса тоже немного изменилось, поэтому здесь в блоге я выкладываю обновленную и переработанную версию этого текста.
Все написанное ниже — исключительно мое ИМХО, о том как удобнее создавать новые сайты на HostCMS. Основанное на личном опыте, но все же сугубо частное мнение, которое может быть для кого-то спорным. Спорить по сути нижеизложенного ни с кем не буду, если кому-то этот алгоритм поможет — буду рад)
Во-1х, все сразу как установят систему сразу же кидаются переделывать демо-сайт :)
Я считаю, что такой подход _в_приницпе_не_верен! Демку лучше всего оставить нетронутой, для того чтобы смотреть в ней что и как. Она для того и предназначена! Можно еще вынести ее на поддомен, если вы чувствуете что однго созерцания демки из админки вам мало ( правда на Денвере такой вынос сделать сложно, так что на демосайт мы вообще забьем)
Поэтому, ПЕРВЫЙ ШАГ — создаем новый сайт.
Для этого заходим в ЦА, и идем в раздел Сайты ( в меню которое справа в колонку, в нижней части)
В меню раздела ( это которое слева, под словами « Список сайтов») есть два пункта — Сайти и Настройки.
Если в настройки еще не ходили, то самое время туда сходить, и вписать свои Регистрационные данные — Логин на форуме HostCMS, номер договора и пин-код. Коль скоро у вас коммерческая лицензия, то все это у вас должно быть. Вписанные данные сохраняете.
Теперь идете в Сайты — Добавить, и вписываете название нового сайта. Название может быть любым, оно чисто для вас и никуда не отображается. Кроме названия можно еще вписать email, но поскольку вы под Денвером то для вас это действие особого смысла иметь не будет.
Поскольку сайт будет работать в домене localhost то можно сразу перейти на вкладку Лицензия и вставить в поле ключик от домена localhost — FR-401B1-916CE-CEX7B-F1400-05A7F.
Все остальное можно пока оставить как есть и нажать на кнопку « Применить».
Новый пустой сайт создан.
Теперь надо развести домены.
Для этого в списке сайтов щелкаете по зеленому шарику « Домены» напротив демонстрационного сайта и в качестве домена для него вписываете любую лабуду — хоть site12345.ru — поскольку вы под Денвером и мы с вами не будем заморачиваться с попытками сделать под ним многосайтовость. То есть демо-сайта у нас не будет, да и Б-г с ним.
Ключ для этого домена можно не получать, а вот отметить его как Основной все равно придется.
Возвращаемся к списку сайтов, вписываем для нового сайта домен localhost, указываем его основным. Ключ получать опять-таки нет необходимости — мы его уже вписали при создании сайта.
Первый этап пройден.
Выходим из ЦА ( пиктограмма выхода — сверху справа).
Заходим снова — вверху в списке сайтов появился второй сайт. Выбираем его в этом списке. Теперь мы администрируем его.
Заходим на http://localhost и наслаждаемся сообщением о том, что для нашего сайта « Не найдена главная страница сайта!». Там же читаем инструкцию где и как ее создавать, но делать это пока еще рано.
Потому что сначала ШАГ ВТОРОЙ.
У вас стопудово где-то есть html-макет от вашего сайта, который вы хотите перенести на hostcms. Макет этот, вероятнее всего, состоит из html-файла, css-файла, кучки java-script и папки с картинками. Папку с картинками выкладываем куда-нибудь тудаже где лежит и сама hostcms — кто как любит, лично я создаю в корне web-папки папочку skin а в ней папку с названием сайта ( латиницей). То есть для верстки путь к картинкам получается»/skin/mysite/images/image.jpg». В папку /skin/mysite/ я выкладываю еще и весь используемый javascript.
В самом макете, а также в css меняем все пути к файлам изображений и скриптов на новые.
В части head макета удаляем мета-теги указывающие кодировку, ключевые слова и дескрипшн, тег title и тег привязки основного css-файла. Вместо них вставляем следующий код:
Далее, в том месте макета, где предполагается вывод данных, вместо этих данных вставляем следующий код:
У нас получился html-код макета, подготовленный для вставки в hostcms.
После этого в ЦА идем в раздел « Макеты сайта» и выбираем в меню Макет команду Добавить. Задаем название макета ( например Мой макет), на вкладке Макет вставляем html-код, на вкладке css — соответственно :-) Жмем на « Применить»
Создадим шаблон данных. Для этого перейдем в раздел « Шаблоны страниц» и в меню Шаблон страницы выберем строку Добавить. Зададим название ( например Основной шаблон) и на вкладке Шаблон страницы напишем:
Создадим документ, который будет служить нам временной заглушкой.
Для этого перейдем в раздел ЦА под названием « Страницы и документы», в меню Документ выберем команду « Добавить», зададим название документа ( например Тест), выберем из списка наш ранее созданный макет, на вкладке документ напишем чего-нибудь и нажмем на Применить.
Вот теперь мы готовы к ШАГУ ПЯТЬ!
В ЦА нужно перейти в раздел « Структура сайта». В меню Раздел выбрать команду « Добавить». Зададим название раздела в поле « Название раздела [В меню]» ( вот тут уже надо быть осторожным, оно потом появится на сайте). Назовем первый раздел банально и предсказуемо — « Главная». Из списка « Шаблон страницы» выберем наш « Основной шаблон». В поле « Название раздела» ( который просто, без « в меню») зададим путь. Для первого раздела путь может быть только / и никаким другим. Внизу, из списка документов выберем наш документ с названием Тест, и нажмем не « Применить».
И вот теперь, по адресу http://localhost вы должны увидеть макет вашего сайта, в котором будет написан тот текст, который вы написали в документе Тест.
Теперь попробуем что-нибудь посложнее.
Зайдем снова в « Структуру сайта» и создадим там раздел Новости, с путем /news/ указав ему так же Основной шаблон. Больше пока ничего не делаем, и нажимаем на « Применить».
Перейдем в раздел ЦА « Информационные системы». В меню Информационная система выберем команду Добавить. Зададим название ( наши новости) и узел структуры ( Новости). Нажмем на Применить.
Зайдем внутрь созданной инфосистемы ( щелчок по названию Наши новости).
В меню Информационный элемент выберем Добавить, зададим название, напишем что-нибудь в полях « Описание информационного элемента» и « Текст». Нажмем на Применить.
Вернемся в раздел ЦА « Структура сайта» и отредактируем раздел Новости ( желтый карандашик в соотв.строке):
Посмотрим что получилось по адресу http://localhost/news/
Внешний вид вывода новостей определяется соответствующими XSL-шаблонами, указанным в настройках структуры сайта.
Для редактирования, лучше скопировать шаблон ( кнопка рядом с редактированием в списке XSL-шаблонов), и эту копию указать в настройках структуры. Оригинальные шаблоны лучше не менять — пригодятся еще для образца.
Ну вот как-то так :-)
Редакция «Халява» содержит только половину от полного списка модулей. Эта версия рекомендуется для первоначального ознакомления с системой, не обновляется и не поддерживается Службой поддержки.
Области примененияРедакция «Халява» поддерживает до 2-х сайтов, управляемых одним экземпляром системы управления. Редакции «Корпорация », «Бизнес » и «Малый бизнес » поддерживают неограниченное количество сайтов.
Быстрая установкаБыстрая установка CMS на хостинг осуществляется с помощью файла install.php .
Загрузите файл install.php в корневую директорию сайта, после чего откройте http://ваш_сайт/install.php. предварительно заменив [ваш_адрес] на адрес Вашего сайта. Далее следуйте инструкциям.
Скачайте HostCMS 6.x бесплатно!Версия: HostCMS.Халява 6.5.4
Версия: HostCMS.Халява 6.5.4
Условия использования CMSВ соответствии с п. 3.4. Лицензионного соглашения пользователь бесплатной версии Программного продукта обязан разместить на каждом сайте, работающем с использованием Программного продукта, активную и видимую при просмотре сайта гиперссылку «Система управления сайтом HostCMS» на сайт Производителя http://www.hostcms.ru в глобальной сети Интернет.
Стоимость лицензии — бесплатно.
Заказать более функциональные редакции — «Корпорация », «Бизнес » и «Малый бизнес » и «Мой сайт »
Adobe Acrobat ReaderДля чтения документации в формате PDF используйте Adobe Reader