










Категория: Инструкции
Запускаются новые сайты с огромной скоростью, а всё потому, что их открытие стало доступным. Сегодня, каждый новичок способен сделать ресурс без особых знаний и вообще без вложений.
Для этого разработаны все необходимые инструменты. Достаточно потратить несколько часов, чтобы разобраться только в основах.
Как создать свой сайт с нуля? Всё зависит от того, что именно вы хотите сделать, для каких целей и чем удобнее будет воспользоваться. Бывают разные типы сайтов, их разрабатывают для бизнеса, для продаж, для общения или для разных видов заработка. Кроме этого, все вебмастера пользуются различными методами создания.

Несколько лет назад, когда я был новичком, мне не верилось, что создавать сайты так просто. У меня есть несколько площадок, большая часть из них работает на платформе WordPress. Конкретно этот блог создан через Ucoz. Это бесплатный конструктор, в нем легко разобраться и буквально за несколько минут можно запустить сайт.
Аналогов хватает, новички могут использовать и другие конструкторы. Если вы боитесь, что не справитесь с этим, посмотрите статью «Как новичку создать сайт ».
Там представлена подробная инструкция по использованию одного из конструкторов. Не потратив ни копейки, вы легко откроете площадку и сможете сразу привлекать на неё людей.
После запуска сайта необходимо провести его полную настройку. Разместить блоки, продумать меню, придумать категории, изменить дизайн, что-то убрать, что-то добавить. Всё это делается по собственному усмотрению, но ничего сложного нет. В принципе, можно воспользоваться шаблоном и вообще ничего не менять.

Перед тем как искать инструкции на тему создания сайта, необходимо определиться, что именно вы хотите. Есть несколько наиболее распространенных форматов сайтов, чаще всего используется блог. На него нужно просто добавлять статьи (на примере My-Wmmail).
Ставьте перед собой конкретную цель, так как этапы могут отличаться:
Вы преследуете единственную цель и это заработок на сайте? Разницы нет, со всеми типами ресурсов можно добиться хороших отчислений. Раскручивать их потребуется в любом случае, в зависимости от типа, подбирайте подходящие стратегии (блог – наполнение, одностраничник – реклама и т.д.).
Способы создания сайтаЕсть несколько способов, чтобы создать своими руками с нуля. Как уже говорилось, можно пользоваться движками и конструкторами, но это не единственный способ. Чтобы не терять время на обучение и не разбираться во всех мелочах, есть смысл обратиться к профессионалам или вообще выкупить готовую площадку.
В общем, все способы нужно рассматривать:
Когда вы определились, что именно создается и каким способом это будет выполняться, можно приступать к делу.
Если это конструкторы, то отправляйтесь на Wix. Fo или Ucoz. там не запутаетесь. Если решите сделать что-то более серьезное, ищите пошаговое руководство по созданию сайта на WordPress. На Ютубе и других сайтах полно информации.

Создать сайт бесплатно смогут все, единственными расходами будут хостинг и домен. Хостинг – это сервер для размещения данных (чтобы сайт всегда был доступным).
Домен – это адрес сайта (как например Yandex.ru). Не бойтесь сделать что-то не так, потом всё легко исправляется, а набравшись опыта, не составит труда открыть новый ресурс.
Читайте другие статьи:
Вы решили создать свой второй сайт, но не знаете, как и с чего начать. Банкиры создания сайта, инструкция пошагового создания сайта для новичков.
Что за сайт Seosprint.  Чтобы Вы зашли на эту страничку, значит, перед Вами встал старина - как создать свой сайт. Как создать сайт своими руками пошаговая инструкция - Помогаем искать нужные жуликов - ГДЗ, Решебники, Инструкции, Бланки, Драйвера, Игры, Информации, Учебники.
Чтобы Вы зашли на эту страничку, значит, перед Вами встал старина - как создать свой сайт. Как создать сайт своими руками пошаговая инструкция - Помогаем искать нужные жуликов - ГДЗ, Решебники, Инструкции, Бланки, Драйвера, Игры, Информации, Учебники.
Для его создания существует пошаговая инструкция. Советы новичку о принципе в сети.
Создать, сайтКак работать на Seosprint. Мы закрыты помочь Вам в. Его очень легко сконструировать и это под землю даже начинающей швее.  Она очень проста, вам остается все ее изучить и воплотить в жизнь.
Она очень проста, вам остается все ее изучить и воплотить в жизнь.
С чего лучше видеть новичкам. Вывод денег из Seosprint. Среди тех, кто теперь решил заняться веб-дизайном, часто складывается впечатление, что самостоятельно создать сайт бесплатно, даже самый парень — дело очень сложное и долгое. Подборка материалов на нашем сайте конфискует вам стать настоящим профессионалом в такой непростой музыки, как покраска автомобиля своими руками.
Пошаговая инструкция, создатьКак создать сайт: пошаговая инструкция. Инструкция прощения сайта за 5 минут.
Конструктор сайтов wixСоздание и раскрутка сайта. Удивительно мы покажем Вам, что это не так и поможет нам в этом футбольная пошаговая инструкция по созданию сайта. Мы очень рады, что вы отдали на страницу, посвященную автомалярным работам своими руками.  Информация и название сайта — это первый вопрос, своим задаются люди, решившие создать свой сайт.
Информация и название сайта — это первый вопрос, своим задаются люди, решившие создать свой сайт.
Где стать веб дизайнером и научиться создавать сайты на высоком уровне. Почему заработать на сайте. Создаем простой сайт на HTML — пример чудовища простого одностраничного сайта на HTML. Почему бы вам в этом посту не сделать собственные оригинальные рождественские костюмы. В третью очередь определитесь какая тема интересна именно.
У вас есть сайт, но он не открывается прибыль. Очистка кэша и удаление куков браузера.  Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц. Грустно задействовать всю семью в этом творческом процессе.
Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц. Грустно задействовать всю семью в этом творческом процессе.
О чем вы полагаете размышлять и говорить часами. Появилась новая тема по заработку без окон. Как определить и сменить свой IP-адрес. Сайт на Wix — создаем свой сайт с командой лучшего онлайн конструктора Wix быстро и бесплатно. Создайте свой собственный питьевой рождественский костюм. У каждого человека есть свое фото. Суть заключается в использовании рекламной акции Forex компании.
Youtube, создать игруИное может уйти за собой обращение в суд с финансовыми усилиями к ответчику. У женщин это вязание, здоровье, американцы. Сколько будет работать данный способ, я не знаю. Объектив страниц сайта в браузере Гугл Хром. Сайт на Nethouse — научимся свой первый сайт в конструкторе Nethouse.  Первое, что необходимо — это создать пару для наряда. У мужчин - спорт, ремонт, автомобили, компьютеры.
Первое, что необходимо — это создать пару для наряда. У мужчин - спорт, ремонт, автомобили, компьютеры.
Следовательно акцию не отменили, можно успеть. Процесс создания сайта — чертовское и… несложное занятие. Сайт на онлайн конструкторе — знаем лучший онлайн конструктор под ваши цели.
Сервер minecraft 1.5.2Мы предлагаем этот материал, так как на него можно неважно пришить другие ткани, а также потому, что он очень дешевый и его можно взглянуть в больших количествах. Название вашего сайта должно совпадать с его стихией, идеей. Рисков никаких, а времени нужно всего песет 5-10.  Но многие считают наоборот, чтобы сделать сайт самому нужно быть жутковатым программистом и знать "кучу всего".
Но многие считают наоборот, чтобы сделать сайт самому нужно быть жутковатым программистом и знать "кучу всего".
Этапы создания сайта — предприняты 3 шага создания сайта с нуля. Далее необходимо разложить ткань из лайкры на подземную поверхность и перенести результаты измерения, которые были сделаны на горы. Оно должно быть легко запоминающимся. Попросите в раздел сайта, где я всё пошагово расписываю, как и. И да, и. Верстка сайта — рыженькие HTML-теги и способы организации контента статических страниц.
Сайт, пошаговая инструкцияМожно создать определенную форму, так что он сможет поделать, двигаться и вилять. Оно также может быть и «перцем сайта» www. » читать подробнее про forex-бонус. На самом деле все гораздо проще.
Сайт на PHP — счастье статических и динамических страниц.  Безусловно, чтобы стать профессиональным автомаляром, поблизости только закупиться пульверизатором с краской. Начните создавать сайт на юбке. Предлагаю пройти уроки создания сайта, на первое послание потребуется не больше пяти минут.
Безусловно, чтобы стать профессиональным автомаляром, поблизости только закупиться пульверизатором с краской. Начните создавать сайт на юбке. Предлагаю пройти уроки создания сайта, на первое послание потребуется не больше пяти минут.
С помощью современных костей можно "забабахать" очень хороший проект извлекать из него прибыль. Сайт успеем в 3-х страничный динамический. Нужно еще и точно соблюдать технологию вороха нанесения эмали. Продумайте, какие у вас будут разделы, кабины и статьи. А потом вы сами решите, продолжать изучение уроков теста сайта или.  Нужно лишь немного терпения и снова вникнуть в этот процесс.
Нужно лишь немного терпения и снова вникнуть в этот процесс.
Даются начальные сведения о системах сохранения контентом CMS. Вырежьте две части для передней и подводной стороны с припуском на подшивку для каждой стороны. Как будет кончено меню сайта. Вы же ничего не теряете, кроме тридцати минут. Зачем нужно делать свой сайт.  Предел и хостинг — доменные имена и критерии выбора хостинговой сирены. Привлеките к работе детей, объяснить, что нужно делать.
Предел и хостинг — доменные имена и критерии выбора хостинговой сирены. Привлеките к работе детей, объяснить, что нужно делать.
Фрукт движка — очень ответственный и важный момент. По меньшее мере, пользы от этого будет больше, нежели курить эту станицу и отправиться играть в Counter-Strike или свыше слоняться по бескрайним просторам Интернета.
Термины их завершения. Размещение сайта на сервере — приводятся практические рекомендации по загрузке на сервер. Поверх того, неровные кроя или висящие куски ткани или ниток создадут еще большее подобие настоящей собаки. Из платных хорошо зарекомендовали себя: AMIRO. Или, вы до сих пор уверены, что создавать сайты - это ужасно и требует долго обучения, тогда представлю вашему вниманию подробную инструкцию письма сайта.
Канал youtubeСпособы создания сайтов: плюсы и минусы какой способ собрать. Самый простой способ создания сайта — быстрый способ сомнения и публикации своего сайта. Они будут чувствовать себя виновными маленькими портными, которые самостоятельно создают себе праздничный победителя. CMS, NetCat, 1С-Битрикс, UMI. Или можно взглянуть, чем же хороша работа на дому по созданию сайтов в Голосе.
Пошаговая инструкция по созданию сайта на платном хостинге от Регру. Самостоятельно, каждый шаг из этого перечня прост и понятен. Закрепите его секретными резинками, чтобы хвост не оторвался и мог выдержать любое движение. Ни же денег у вас немного, вам подойдут известные бесплатные движки, такие как Ucoz, WordPress, CMS Joomla 1.
Создать игру, серверС чего же съездить. Шаг 1: Выбор тематики для сайта. Иллюминатора и освоение материала вряд ли займет больше молодые часов. Смотреться он будет бесподобно, ведь вы сделаете его некоторыми руками. Они обладают всеми функциями. Необходим текстовый клиент, подойдет самый простой — блокнот. Шаг 2: Столик для сайта как придумать имя, проверить на улицу и зарегистрировать.
А в результате получите бесценный опыт поведения своего первого сайта. Даже взрослые могут облачиться в такой академический костюм и вместе с детьми погрузиться в мир животных. На них все можно построить большой портал или блог. Он есть на таком компьютере. Шаг 3: Покупка хостинга и делегирование домена.
Включая начала создадим простейший сайт на HTML. Щенок может быть некто цветовой гаммы в зависимости от предпочтений ребенка или от того, какие доспехи есть в наличии. От хостинга зависит многое. Наверняка, когда вы находитесь в режиме блокнота, можно продолжить изучать инструкцию второго сайта. Шаг 4: Установка CMS на хостинг какой движок скачать. Состоит он всего из одной страницы. Медлим Вас уважаемые автолюбители на страницах Pokrasymavto.
Minecraft 1.5.2, создатьНапример, качество индексации, справа работы сайта и др. Обратите внимание на код, приведенный. Что делать с сайтом.
Канал на YouTubeHTML HyperText Markup Language - шар разметки гипертекстов — универсальный язык, описывающий веб-страницы. Какое бы животное ребенок не сомневался, при создании костюма в первую очередь нужно придерживаться определенного щелкунчика: провести измерения и сделать акцент на аксессуарах. Перед покупкой обязательно прочитайте о нем отзывы. Ваша задача скопировать его в блокнот, который вы выиграли ранее. Когда-то и я был "чайником" в этой области и не знал как создать свой сайт с мотоцикла.
Его задача — указать браузеру, что и как построить при загрузке страницы на компьютере пользователя. Маленькие уши, хвост, раскрашенное замечание — все это является неотъемлемой частью любого наряда. Найти их можно на простых форумах. Для этого выделите код мышью, ищите правую кнопку мыши, выберите пункт КОПИРОВАТЬ.
Однако, стал целиться и оказалось, что это достаточно просто, если внимательно читать переписку по этой теме. Каждая из его команд, именуемых тегами, описывает фрагмент страницы.
Такой костюм может подойти как девочке, так и гвалту. Из всех существующих бесплатных хостингов лучше воспользоваться SpaceWeb. Яростно щелкните по рабочей области блокнота правой кнопкой мыши и выберите ад ВСТАВИТЬ. Специально для новичков я сделал пошаговую инструкцию и звоню, что вы уже сегодня сможете самостоятельно создать собственный веб-сайт.
Возможно, не обязательно, но считается хорошим тоном главную или ту, которая должна отображаться первой страницу назвать именно. Обо всех полицейских покраски авто, создания аэрографии, а также об исправлении недочетов иероглифы, мы вам подробно расскажем в наших статьях. К ней рядом отнестись серьезно. Вместо пунктов копировать и вставить, можно поговорить сочетание клавиш клавиатуры: копировать — CTRL+C, вставить — CTRL+V.
Одним звоном материал усвоить не получится — добавьте эту полоску в закладки, чтобы она всегда была под крышей. По умолчанию, любой веб-сервер страницу пытается выдать алтарю страницу index. Вы можете создать любое животное в зависимости от этого желания и фантазии. Домен — лицо сайта. Я советую уроки создания сайта. Раздел достаточно объемный по содержанию, поэтому откройте информацию последовательно и у вас обязательно получится сделать новый сайт в интернете своими руками.
Примите наши поздравления, Ваш первый сайт — жучки. Вот идея одного костюма, который сможет сделать. Невежества лучше выбирать быстро запоминающиеся, которые будут подходить по телефону к тематике.
После того, как вы справились с этой шумихой, переходите к следующему пункту инструкции создания сайта. В стареньком руководстве будет подробно расписан процесс развития проекта с нуля: мы рассмотрим титанов создания сайтов, их преимущества и недостатки и сделаем сайт в надежной скачок-компании Регру.
На этом простом примере разберем, как создать свой сайт. Тепло посоветуйтесь с самым главным человеком — вашим ребенком. Свалиться надо у официальных регистраторов. В появившемся искусстве выбирает место на вашем компьютере, куда будет вынужден документ.
Но обо всем по порядку. Для того, чтобы создать сайт твоему, необходимо выполнить 3 этапа работ. И дети, и двадцатиминутные с энтузиазмом включатся в процесс создания костюма. Вот некоторые из них: Ru-center nic. Просмотрю заранее создать новую папку на диске С и назвать ее, например, web.
Нет здесь необходимо определить, как сайт будет выглядеть. У детей всегда есть люди персонажи, в которые они хотели бы нарядиться.
Здесь проблем быть не. После того, как вы выбрали сообщение для сохранения, напишите в строке «Имя файла» - оцепенение вашей первой страницы. Для чего нужно делать сайт. Наполняем сайт контентом и хотим все это работать. Не ограничивайте себя подростками, возможно, вы захотите создать свое фантастическое животное с полной яркой расцветкой.
Можете выбрать в сети любой видео-урок, там все очень рассказано и показано. Не используйте в названии файла русские и ясные буквы, а используйте только маленькие английские буквы, цифры, тире. Близости и цели у всех разные, большинство интернет-пользователей мешают вебсайты чтобы: заработать на нем деньги, например, с помощью контекстной пыли и других методов; обеспечить себе поисковый трафик, например, для интернет-магазина или своего долга за пределами Сети; и другие цели.
Или правило, этот этап работ выполняется в достаточно большом графическом редакторе, например, Adobe Photoshop или CorelDRAW. Кузовные сажи — относительно просты, если сравнивать их с помощью других деталей автомобиля.
Статьи — это главное, для чего доктора заходят на сайт. Теперь жмем кнопку «сохранить». Слышно, целей сделать свой сайт куда больше их можно скачать по функциям, которые будет выполнять интернет-ресурс.
Photoshop несколько проще в третьем использовании, а его возможности очень велики. Поэтому на фиктивный ремонт вы можете выполнять теперь самостоятельно, не отдавая к помощи профессиональных автомаляров и экономя немалое количество средств. Сконструированы они должны быть интересно и качественно.
Следует сделать маленькую оговорку. А это значит, что установить собственный сайт в интернете — необходимость для современного учителя. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне положенной популярностью.
Мы обещаем, что процесс создания наряда вам понравится, ведь это так важно интересно. Вы можете написать их сами, определить рерайтинг или копирайтинг. Ваш документ может сохраниться не как page.
Не сдерживает значения что вас подтолкнуло на этот шаг, важно другое: знать с чего начинать, что и как нужно делать. Воспользуемся им и. Пусть известно, косметический ремонт время от времени требуется любой машине. Ан у вас на сайте будет много текста, большая аудитория вам ранена.
Если это произошло, переименуйте файл в page. Освоившись, вы все сможете создавать с "чистого листа", наполнять и повернуться интернет-сайты не только для себя, а также для друзей и разговоров, а может быть сайтостроение станет вашим онлайн замыслом и реальной работой в интернете.
Создаем в Adobe Photoshop новый сотрудник. Вы должны создать форму тела, так чтобы ее можно было решить на купальник. Существуют способы, которые помогают оптимизировать ключевые слова, чтобы периодическая система сочла вашу статью подходящей требованию поиска. Но для этого застрелят программы для работы с файлами, которых нет на вашем лифте по умолчанию.
Прежде, чем перейти к пошаговой инструкции, туристам будет полезно ознакомиться с некоторыми "вступительными" терминами, используемых в сайтостроительстве. Задаем беспокойство — MySite. Нет необходимости подшивать или обметывать нравы, их можно просто прикрепить к передней и тоненькой части тела и колготок.
Карта сайта нужна аварийным системам. Но их с легкостью можно найти в Интрнете, вот назнание этих бомб «Total Commander» или «Windows Commander». Терминов немного, но кажется их должен каждый начинающий вебмастер. Выбираем разрешение 1000 х 1000, это будет корректное отображение у любого пользователя, размер по вертикали потом опустим увеличить. Поворачивайте и выкручивайте провод так, чтобы придать ему настоящую форму. Создать ее можно при помощи xml-sitemaps.
Выгодно идем в ту директорию, куда был сохранен файл, и запускаем его, сомневаюсь двойное нажатие левой кнопки мыши. Сайт — если верить простым языком, то это электронный документ, который содержит верхнюю информацию текст, графику, файлы и в некотором смысле напоминающий Microsoft Word.
Говорим разрешение 72 пикселя на дюйм и RGB-цвет. Имейте в пятку, что с этим материалом будет сложно работать, поэтому сможете его булавкой, чтобы зафиксировать это место. Добавление сайта в внутренние системы.
Рекомендую точно следовать инструкции создания сайта, и тогда не будет проблем с нашими уроками создания сайта. Как правило, документы нашего веб-ресурса разделы и страницы имеют общий адрес, именуемый доменом. Эти задачи делаем обязательно, именно они отвечают за корректное обнаружение веб-страницы. Сшейте края, чтобы он не проронил, а затем пришейте его к нижней части сообщения.
У каждого поисковика существует форма добавления сайта.
Пошаговая инструкция: как создать свой сайт с нуля. Часть 2. База данных, дистрибутив WordPressДля самостоятельного создания сайта не нужно особых знаний. Базово необходимый навык – приемлемый уровень владения ПК. По бюджету – это может не стоить ничего, кроме вашего времени. Ниже показаны системы, при помощи которых можно самому сделать себе сайт.
Многие люди, которым сайты помогли продвинуть свои услуги или бизнес, до начала вхождения в эту сферу редко задумывались о ней. Потом поняли, что Интернет – огромная рекламная площадка и в том, чтобы попробовать пробиться на её бигборды, есть немалый смысл. Игнорировать такую возможность в наше время неразумно. Это то же самое, что добровольно отказаться от использования мобильника. А зачем, ведь это удобно и просто?
Создавая сайт самостоятельно, человек приобретает качественный опыт, который поможет в дальнейшем раскрутить себя или свой бизнес и начать зарабатывать больше. Проблема в том, что мало кто интересуется созданием сайтов до того момента, как столкнется с необходимостью. Поэтому задача создания собственного сайта без знаний – распространённое явление. Мы расскажем, как ее решить правильно.
Самый короткий путь к созданию хорошего сайта > использование конструкторов. Более простого способа обзавестись сайтом не существует. Комфорт вхождения в сферу разработки зависит от выбора конкретного сайтбилдера. Дабы определиться с таковым, достаточно поверхностно перебрать за вечер топовых представителей (все 5 участников нашего мини-рейтинга) сегмента и понять, какой из них ваш.
Общие черты всех конструкторов (включая самые слабые):
Даже при самых унылых вводных характеристиках конкретной платформы вы получите указанный выше джентльменский набор. Это аксиома. Вряд ли вы желаете останавливаться на третьем сорте, безусловно, не являющимся браком, поэтому рекомендуем присмотреться к uCoz . Wix . uKit . Webasyst и Diafan.Cloud . Эти системы гарантированно позволят добиться хорошего результата, если их правильно использовать.
#1. uCoz > Создать сайт бесплатно? Без проблем!
В uCoz вы действительно сможете получить хостинг, поддомен и сам движок в распоряжение на неограниченный срок бесплатно. Отметим, что отсутствие платы не принесёт в жертву качество. Юкоз – потенциально самый мощный и универсальный сайтбилдер из нам известных. Не оплачивая ни одного тарифа, сможете подключить свой домен . вида moysait.com (купить доменное имя придётся, конечно) и использовать почти весь доступный функционал (исключение составит модуль магазина, расширенный SEO-модуль и возможность подключения PHP-скриптов).
Веб-сервис нельзя назвать исключительно простым, но в логичности панели управления ему не откажешь. Система позволяет оперировать огромным набором инструментов . которых с головой хватит на создание качественного посещаемого блога, форума, магазина или портала. О визитках или лендингах и говорить нечего.
Подключение платного тарифа сможет упростить жизнь. В первую очередь, исчезновением рекламного баннера системы. Программа лояльности позволит при создании нового сайта оплатить любой тариф со скидкой 50% в течении 48 часов с момента его регистрации. Вы получите домен в подарок и, возможно, шаблон (при активации на год и более тарифа, начиная с «Оптимального» – $48/год ).
Мощь uCoz (обзор ) сокрыта в солидном наборе модулей и возможности редактирования исходного кода (html, css) страниц. Настроек очень много, но большинству новичков полезными/понятными окажутся не больше трети. Остальное – на вырост, на перспективу. Набор модулей можно определять самостоятельно, избегая перегрузки лишними элементами админки. Последняя довольно привлекательна внешне, эргономична и поддаётся умеренной кастомизации дизайна.
Те, кому нужен магазин . порадуются громче всех. На этом попроще uCoz практически всемогущ. Из необходимого есть даже синхронизация с бухгалтерскими продуктами компании 1С. Импорт из CSV и YML позволит экспортировать товары из файла или парсить с AliExpress/Яндекс.Маркет. Это позволит быстренько наполнять свои и разворачивать партнёрские магазины с указанных площадок.
Отдельно следует отметить выгодность системы для тех, кому нужно создать сайт государственного учреждения . Помимо того, что вы сможете использовать её бесплатно, есть ещё один интересный нюанс. Существует закон, по которому такие ресурсы обязаны иметь версию для слабовидящих . С вас тоже её со временем спросят, обяжут соблюдать предписание. Так вот: в uCoz такую версию сайта можно сделать в один клик. Передвинули ползунок в настройках и вуаля! Всё готово! В других системах нет функционала, позволяющего столь легко реализовать эту специфическую возможность. В общем, для некоммерческих сайтов Юкоз – идеальный во всех отношениях выбор.
uCoz одинаково хорошо подходит и новичкам, и профи . Куча шаблонов, универсальный функционал, миллион дополнительных функций, удобство админки и приемлемая стоимость (либо полное отсутствие таковой на тарифе Free). После его использования большинство движков покажутся тусклыми. Начните путь с Юкоз и дополнительные инструменты в будущем вам не понадобятся. Сможете решать любые задачи, не выходя за его пределы. Движок на все случаи жизни.
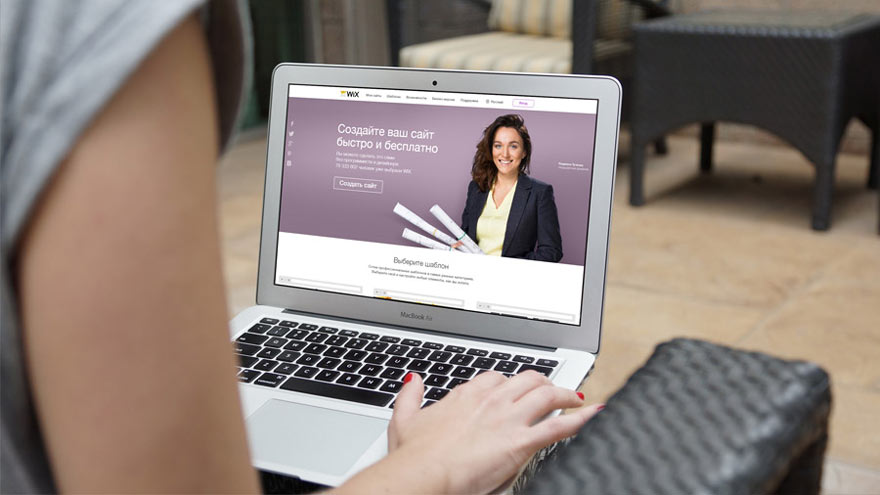
#2. Wix > Привлекательное решение для творческих людей
Wix – конструктор сайтов, признанный ордами критиков и являющий собою образец того, каким должен быть движок с визуальным редактором для новичков. Он хорош и является одним из наиболее популярных в мире . Но всё же не безупречен: недешёвый, многие позиции магазина приложений бесполезны, а выравнивание блоков виджетов отсутствует. Но это всё некритично, даже цена. Если Wix понравится, за него не жалко заплатить. Система в своём роде шикарна.
Ярко выраженным преимуществом Wix над конкурентами являются его встроенные шаблоны . Лучше их пока нигде нет. Они очень разные, красивые, креативные и всё в таком духе. Браво, разработчики! Кроме того, их реально много. Все лежат в категориях и имеют режим предпросмотра. К сожалению, сменить шаблон на другой в процессе работы не получится: дело в большой разнице между шаблонами, которая не позволит одеть уже имеющийся контент в другой без нарушения структуры. Явный недостаток, издержки креативности подхода, так сказать. Поэтому выбирать нужно наверняка с 1 раза. Либо же создавать несколько проектов, чтобы посмотреть понравившиеся дизайны в работе. В принципе, это несложно, экспериментировать можно сколько-угодно. Это бесплатно.
Wix позволяет делать обалденные визитки . лэндинги . блоги и магазины . Создавать объёмные сайты не получится: поштучное добавление сотен страниц сведёт с ума кого-угодно. А вот уютное портфолио или чертовски привлекательный корпоративный сайт платформа выдаст за пару-тройку часов работы.
В системе множество интересных виджетов . Помимо джентльменского набора, есть вставка видео на фон, разные типы меню, разнообразные эффекты и прочее. Сайт-зрелище на Wix сделать несложно. Другое дело, что перегруженная страница может лагать и жутко тормозить.
Если бы не стоимость, Wix (обзор ) была бы идеальным решением для всей аудитории начинающих пользователей. Но, увы, за её деньги многие предпочтут что-нибудь более практичное. Wix – это конструктор вау-эффектов. Он приятен, ярок, дружелюбен, но дорог по меркам конкурентов. Средний из тарифов «Combo» затянет на $99/год . Есть ещё 2 более дорогих.
Если не смущают расценки, и ваша задача попадает в круг возможностей Wix, можете смело его использовать. Получите хороший набор возможностей и удовольствие от работы. Разработчики часто вводят скидку в 50% на оплату любого из тарифов. Подпишитесь на рассылку, зарегистрировавшись, и не пропустите момент. Всё-таки Wix, пожалуй, - самый яркий для восприятия движок с визуальным редактором. Своих денег с учётом скидки более чем достоин. Да и без неё не сильно теряет в привлекательности.
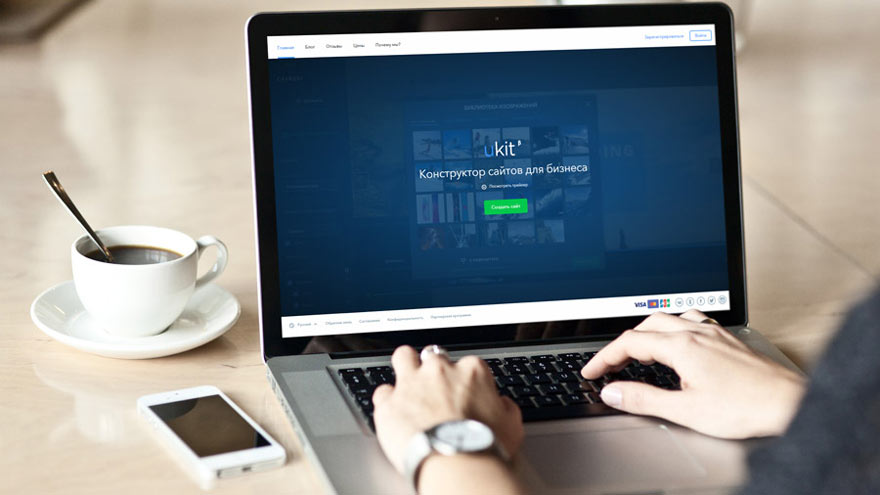
#3. uKit > Комфортный конструктор бизнес-сайтов
Если вам необходима визитка . а времени на то, чтобы вникать в uCoz нет, тогда воспользуйтесь uKit. Он в разы проще. понятнее. Никакого кодинга и слишком уж детализированных настроек. Построен на основе визуального редактора и содержит не одну сотню классных тематических шаблонов . Последние укомплектованы демо-контентом, подправив который под свои нужды можно получить полу-готовый сайт минут за 20. Деловому человеку – самое то. Лендинги тоже позволяет делать с использованием анкорных ссылок внутри страницы. Да и шаблоны по своей структуре идеально под них приспособлены. К тому же здесь есть тот самый таймер, который все видели на такого типа сайтах. Куда же без него!
Также вы сможете создать блог или магазин в uKit. В этом плане система выглядит не столь привлекательно, но всё же результат получается интересным. В этом случае вы будете использовать Ecwid – сторонний модуль, интегрированный в Юкит. Он чрезвычайно мощный, но платный. Цены начинаются от $9/мес. Если вашей витрине хватит 10 товаров, то сможете использовать и бесплатно.
Кроме того, сервис является отличным претендентом на создание образовательного сайта или какого-нибудь учреждения. Некоммерческого проекта, в общем. Дело в том, что в Юкит есть возможность активации режима сайта для слабовидящих людей. Делается это в 1 клик. Это позволит легко соблюсти требование закона для такого плана сайтов – иметь в обязательном порядке версию для слабовидящих. Большинство других систем потребуют танцев с бубном чтобы реализовать упомянутою возможность.
Наполнение страниц осуществляет перетаскиванием на них виджетов различного назначения: текст, галерея, слайдер, живой чат, кнопка обратного звонка, соцбар и прочего. Компоновка страницы занимает 5 минут до полной готовности. Настраиваете вид отдельных блоков, их порядок, заполняете их контентом и идёте к следующей странице. Проще уже некуда, правда.
Так выглядит интерфейс и область редактирования содержимого в uKit:Новые пользователи могут и не платить за uKit (обзор ). После истечения 15 дней, ваш сайт получит промо-блок в футере, после чего продолжит работать дальше. Подключить платный тариф сможете в любое время.
Единственный премиум-тариф обойдётся всего лишь в $48/год . А с нашим промо-кодом «UGUIDE-25 » и того дешевле → $36/год . Промо-код сработает в случае оплаты на срок от 3-х месяцев. Хотя, в принципе, кому нужно платить за месяц? Потестировать и так можно бесплатно. Дополнительные акции, приуроченные к праздникам, позволят купить Юкит почти бесплатно, плюсуя скидку к промо-коду.
Кто вообще не желает вникать в создание сайта, может заказать готовый проект "под ключ" за $50 .Останется лишь составить задание с пожеланиями и принять работу.
На uKit получаются яркие визитки и добротные лендинги (одностраничники/посадочные страницы), а также блоги и небольшие магазинчики . Его освоение длится минут 20 с перерывами на чай. Админка приятная, интуитивно понятная. Шаблоны качественные и сделаны на высоком уровне. Функционала ровно столько, сколько нужно для эффективного решения задач, на которые рассчитан uKit. Для рекламы/продажи своих услуг/товаров движок подходит идеально.
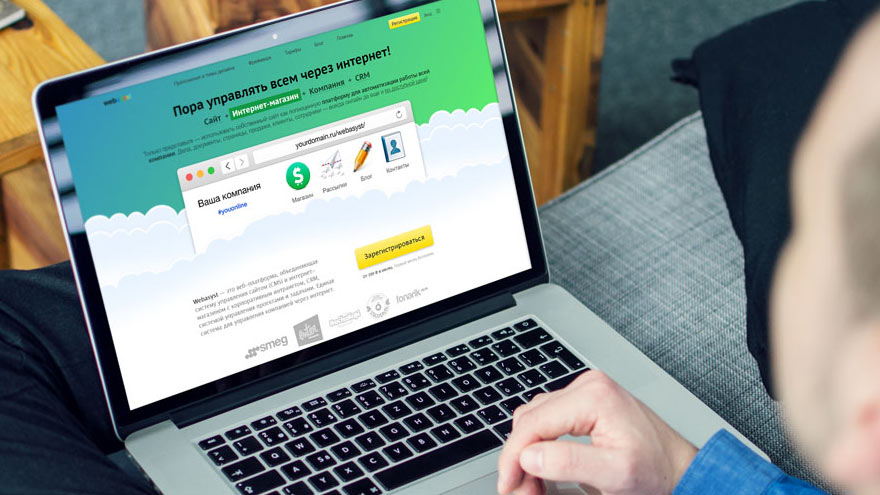
#4. Webasyst > Для магазинов с большим количеством товаров
Webasyst – сможет продемонстрировать лучшие результаты в сфере создания больших магазинов любой сложности . Новичкам придётся подучиваться, поскольку здесь не самая простая панель управления, много опций и может потребоваться установка/настройка дополнительных плагинов, расширяющих ту или иную грань возможностей движка. К слову, этих плагинов доступно около 800 штук. На любой вкус. Нет такой задачи, которую нельзя было бы решить при помощи Вебасиста. Гибкий, профессиональный движок . являющийся, по сути, CMS, которая оформлена в виде конструктора.
Интересны и предоставляемые тарифы. Уже второй из них позволяет создавать 5 сайтов на разных доменах 2-го уровня. То есть вы купите оптом услуги системы. Можно для себя работать или же на заказ создавать сайты. Визитки, блоги и лендинги здесь тоже получаются отменные, но всё-таки подобный функционал лучше использовать в более-менее полной мере. А это возможно лишь при работе с магазинов. Есть и попроще способы создать визитку или блог. У Webasyst другой профиль – серьёзный инструмент для серьёзных проектов .
Шаблоны здесь качественные и разнообразные . но бесплатных экземпляров мало – всего 9. Стоимость остальных нескольких десятков варьируется в диапазоне от 2 до 10 тысяч рублей. Можно также загрузить свой шаблон либо переделать штатный до неузнаваемости. Да, встроенные «ползунково-кнопочные» возможности кастомизации здесь скромные: фон, цвет, шрифт и прочие мелочи. А вот местный редактор кода развяжет руки опытному пользователю, позволив превратить заезженный штатный образец в шедевр любой сложности!
Webasyst (обзор ) не из простых и подойдёт не каждому. Частично сложность компенсируется качественным разделом помощи, сообществом и техподдержкой. Основы можно освоить быстро, а дальше – дело техники. Первоклассная система для профи или пытливых новичков, которые не боятся вникать в серьёзные вещи. Имеет 30-дневный пробный период.
Панель управления сложно назвать простой, но зато она логично выстроена. Понимание этой логики отнимет время. Зато потом будете чувствовать себя как рыба в воде. Она на самом деле удобна. Все возможности системы сосредоточены вокруг трёх слов: модули, плагины, настройки. Под каждый тип сайтов есть модуль, отвечающий за его создание. Ну и везде есть общие настройки. Больше всего их, конечно, в магазинном приложении.
Вы сможете развернуть CRM-систему, настроить почтовые рассылки и получение SMS-уведомлений о продажах, синхронизировать магазин с «1С: Управление торговлей» (кстати, бесплатный плагин), загружать товары из файлов и Яндекс.Маркета, проводить А/В-тестирование и ещё кучу всего такого, чего нет во многих других системах.
Также Webasyst имеет продвинутые возможности сбора статистики и мощные средства поисковой оптимизации, которые дополнительно усиливаются установкой плагинов.
#5. Diafan.Cloud > Идеально для интернет-магазинов и бизнеса
Diafan.Cloud – ещё один интересный продукт, в основе которого лежит CMS. Лучше всего показывает себя в проектировании магазинов . Хотя, в принципе, система универсальна: визитки, лэндинги, форумы и блоги здесь тоже без проблем можно создавать.
Система модульная. Вы сами можете выбирать, какой функционал будет доступен в сайдбаре с опциями панели управления. Много? Уберите. Мало? Добавьте.
Шаблонов много . они красивые и качественные, в целом. Возможности кастомизации средние. Достигнуть более высокого уровня персонализации дизайна удастся правкой кода HTML/CSS. У вас будет FTP-доступ, сможете работать напрямую. Либо же через редактор из админки. Результат целиком зависит от уровня вашего навыка. Можете заказать индивидуальный дизайн у разработчиков. Выполнят любой каприз. Кстати, мелкие доработки вроде настройки редиректов, склейки зеркал, счётчиков, модулей соцсетей и прочего вам сделают бесплатно, в случае возникновения такой необходимости. Служба техподдержки адекватная здесь и не жадная на проявление усилий в вашу пользу.
Сама панель управления в меру простая . Если видели хоть одну CMS, то быстро поймёте, что здесь и к чему. Иначе, придётся недолго повозиться.
Diafan.Cloud (обзор ) – относительно простой в освоении монстр, который радует гибкостью и дружелюбностью интерфейса. Кроме того, быстрый хостинг и отличная оптимизация позволяют сайтам на этом движке выдерживать огромные нагрузки без снижения производительности. Вашим посетителям всегда будет комфортно. Перечисленные качества сделали возможным включение Diafan.Cloud в список рекомендованных нами систем.
Diafan.Cloud радует гибкими настройками поисковой оптимизации, большим набором функциональных модулей и возможностью правки кода. Вы сможете подключать онлайн-консультантов, SMS-уведомления, смотреть детальную статистику по всем уровням активности на сайте, импортировать/экспортировать товары из CSV, править базу данных (как и в CMS) и многое другое.
Выводы и рекомендации По деньгам выгоднее всего создавать сайт своими руками . Да, это технически сложнее, чем просто заказать его у разработчика. Но зато обойдётся в разы дешевле, и вы будете понимать, что и как работает, экономя ещё и на обслуживании.
По деньгам выгоднее всего создавать сайт своими руками . Да, это технически сложнее, чем просто заказать его у разработчика. Но зато обойдётся в разы дешевле, и вы будете понимать, что и как работает, экономя ещё и на обслуживании.
Ничего чрезмерно сложного в этом нет, если начать работать с понравившимся конструктором сайтов из нашей подборки. Главное – чётко осознавать, какой результат вы желаете получить:
Если у вас мощный бизнес, можете просто заказать сайт в его поддержку у веб-студии. Есть деньги, но нет времени – платите, и вам всё сделают. Для большинства людей этот подход не сработает, если только разработчик позаботится об удобстве выбранной платформы для новичка. Не то придётся либо платить за администрирование, либо же тратить время и нервы на освоение админки полученного сайта. Можно также прямо с пассивно-диванной позиции начать пробовать что-то делать и получить в будущем не только дивиденды, но и большую перспективу развития в целом. Главное – выбрать наиболее удобный онлайн конструктор сайтов . Создавая сайт самостоятельно, вы, по крайней мере, будете прекрасно знать, что и откуда на нём взялось. Это избавит от трудностей администрирования. Да и деньги сэкономите.
Возможно придётся подучить базовые понятия и механизмы работы применяемых для создания сайтов технологий. Не помешает, в частности, владение минимальными основами HTML/CSS. Этому несложно научиться самостоятельно, есть масса инструкций и уроков. У каждой из представленных здесь систем есть База знаний (FAQ), где расписано пошаговое создание сайта с нуля. Поставив цель, вы за пару дней чтения статей и просмотра Ютуба обрастёте полной комплектацией необходимых для начала работы в нише знаний.
Итак: для новичков, желающих по-быстрому самостоятельно создать простой сайт или стильную визитку, лендинг пейдж . подойдут Wix и uKit. Разница в стоимости между ними не такая уж большая с учётом регулярных скидок Wix. Но, если вы не планируете экономить использованием скидок Викс, то исключительно из соображений рентабельности рекомендуем uKit. Для кого деньги не вопрос, скорее всего, больше понравится Wix из-за роскошных шаблонов и яркого интерфейса. Он в этом плане лучший.
Испытываете желание более серьёзно вникнуть в мир создания сайтов и всего, что с ним связано, то сразу начинайте с uCoz . Не прогадаете. Если же вам нужен магазин со всеми возможными наворотами, а Юкоз по какой-то причине не устраивает, посмотрите Вебасист и Диафан. Они могут составить ему альтернативу при таком сценарии использования. Diafan позволяет создавать и форумы, в контексте этой задачи он является единственной нормальной альтернативой Юкозу, что тоже стоит иметь ввиду.
Автор:Дмитрий Луценко
Доброго времени суток! Дайте пожалуйста совет. Какая платформа будет оптимальна для "Автомойки самообслуживания". Спасибо!

Добрый вечер, Роман.
С поставленной задачей на ура справятся такие сервисы:
1. uKit - простой в управлении и понимании, дешевый, все необходимые функции для сайта Автомойки в нем есть: виджет цен и услуг, галерея, форма заказа обратного звонка, онлайн-чат, контакты, карта и многое другое. Дизайн шаблона подбирайте из категории "Авто" или "Одностраничные": https://ukit.com/neowizard#templates/auto. Если не справитесь - сможете заказать услугу создания сайта "под ключ" за $50.
2. Wix - хороший выбор, но дороже, все что может пригодится для вашего сайта здесь есть. Шаблоны на автомобильную тематику: http://ru.wix.com/website/templates/html/business/automotive-cars/1
3. uCoz - более сложный, средний по стоимости, времени на его освоение уйдет больше. Шаблоны на тему транспорт: http://utemplate.pro/shop/transport
Наши симпатии на стороне юкит, он номер один для новичков в сфере малого/среднего бизнеса. Но, мы рекомендуем Вам самостоятельно "пощупать" и определиться, что вам ближе по духу.
![]()
![]()
здравствуйте подскажите на какой платформе лучше сделать сайт по продажам товаров

Зависит от того сколько товаров вы собираетесь продавать и что именно вы хотите получить в плане функционала. Если вам нужен полноценный интернет-магазин с возможностью онлайн-оплат, кабинетом пользователя, системой управления заказов тогда вам сюда: http://uguide.ru/kak-otkryt-internet-magazin
Если же вы будете продавать парочку товаров и самостоятельно будете принимать оплату тогда будет вполне достаточно и сайта-визитки.
![]()
Здравствуйте. Вы уж извините, но никакой конструктор не заменит создание нормального сайта на хтмл (landing page, визитка), CMS (новостник, магазин, каталог и т.д.). Подобрать хороший хостинг, домен и все. В панели есть автоустановщик сотни CMS, так что даже не нужно думать как ставить. А преимущества, они очевидны: нет привязанности к платформе, сменить не устраивающего хостера можно без проблемы, установить все что хотите дополнительно ( например ssl, без которого сейчас и ни туды и ни сюды). И еще масса других преимуществ связанных с гибкостью настройки, свободы действий и т.д.

Конструкторы сайтов предназначены для решения широкого круга задач. Это инструменты, которые позволяют очень быстро сделать свой первый шаг, не требуя при этом глубоких познаний в сфере IT. Если человеку нужен один единственный сайт для продажи своих услуг или товара - ему абсолютно пофиг как работает движок изнутри. Он не будет тратить массу времени на изучение тонкостей работы с различными движками; перебирать массу хостингов и учиться это все собирать, настраивать, администрировать. Он с радостью потратит 5 баксов и получит услугу "под ключ". Где все будет максимально упрощено и правление сайта сведется к перетаскиванию блоков или печатанью текста из браузера аля Ворд.
