










Категория: Руководства
Thank you (спасибо) to Boris Yarmakhov, Marina Livenets & Michael Semionenkov for contributing to the Russian Translation Project.
This is a guest post by Boris Yarmakhov, the Russian Google Educator Group Leader for the Russian Translation Project

MIT App Inventor has been used in Russia for several years by teaching enthusiasts, who find it an excellent transition tool from Scratch to more complicated Android apps. But, the lack of a Russian interface was a stumbling block for a long time. Finally this obstacle has been removed! Russian is now available for the MIT App Inventor language. In August, a Code Camp for girls will be arranged in Russia. Its program will be mainly based on App Inventor programming. We want to thank Marina Livenets (a Russian educator) and Michael Semionenkov (a San Francisco based programmer) whose contributions made the Russian translation possible.
MIT App Inventor используется учителями-энтузиастами в России уже в течении нескольких лет. Эти преподаватели считают его замечательным инструментом, который позволяет перейти от программирования на Scratch к созданию приложений на Android. Однако отсутствие русского интерфейса являлось препятствием в преподавании с помощью этого языка. Но, наконец, это препятствие устранено! Русский язык стал доступен в качестве языка интерфейса MIT App Inventor. В августе в России планируется проведение Лагеря Кода для девочек. Преподавание в нем будет построено на программировании с помощью MIT App Inventor. Мы хотели бы поблагодарить Марину Ливенец и Михаила Семионенкова, благодаря участию которых состоялся перевод интерфейса на русский язык.
For more information, please contact Boris at: yarmakhov @ gmail.com or link to the GEG Russia community to participate in discussion topics related to Blockly and MIT App Inventor.



MIT App Inventor -- это облачная среда быстрой визуальной разработки приложений для платформы Android. Для разработки приложений в App Inventor не требуется знания языка программирования Java и Android SDK, достаточно знания элементарных основ алгоритмизации на уровне средней школы! Построение программ осуществляется полностью в визуальном режиме с использованием перетаскиваемых блоков программного кода на простейшем языке программирования, напоминающем Basic.
Начните работать с MIT App Inventor прямо сейчас! На компьютер ничего устанавливать не требуется, просто откройте среду разработки в браузере и начинайте создавать приложения! Если не уверены, что сразу разберетесь сами, посмотрите Урок 1. Как создать первое Android-приложение за 10 минут в MIT App Inventor 2.
Обратите внимание, что для работы с MIT App Inventor требуется наличие аккаунта Google. Если Вы еще не авторизованы в Google, перед началом работы Вам надо будет пройти авторизацию.
MIT AI2 Companion App - приложение для Android-телефонов и планшетов, позволяющее синхронизировать Ваше устройство с MIT App Inventor и тестировать разрабатываемые приложения в режиме реального времени. Вы можете разрабатывать Android-приложение и сразу же видеть, как оно будет выглядеть и работать на Вашем мобильном устройстве! Приложение совместимо практически со всеми телефонами и планшетами, работающими на платформе Android.
Несмотря на то, что для тестирования и отладки Android-приложений, разработанных на MIT App Inventor 2 предпочтительнее использовать реальные Android-устройства с установленным приложением MIT AI2 Companion App, для этих целей можно также использовать и эмулятор Android, разработанный специально для тестирования и отладки приложений App Inventor. Скачайте эмулятор по ссылке выше и установите его, затем запустите, используя ярлык aiStarter на рабочем столе. Эмулятор готов к работе!
Примеры Android-приложений на MIT AppInventor 2Здесь Вы можете скачать русскоязычные примеры и исходные коды мобильных приложений для операционной системы Android, созданных с использованием облачной визуальной среды разработки MIT App Inventor 2. Чтобы загрузить пример Android-приложения в среду App Inventor, скачайте файл примера (*.aia) на свой компьютер, а затем в среде разработки выберите пункт Projects->Import project (.aia) from my computer. укажите путь к файлу проекта на Вашем компьютере и откройте проект.
Пример простейшего Android-приложения, созданного на App Inventor 2 и позволяющего отправлять СМС-сообщения на заданный номер. Процесс создания данного приложения полностью показан в видеоуроке Урок 1. Как создать первое Android-приложение за 10 минут в MIT App Inventor 2.
Отсканируйте QR-код ниже, чтобы посмотреть приложение в действии на Вашем мобильном устройстве под управлением Android (должна быть разрешена установка приложений из сторонних источников).
Пример простейшего приложения App Inventor 2, которое читает все входящие СМС-сообщения по мере их поступления и отображает их в элементе TextBox. Параллельно входящие СМС-сообщения обрабатываются и отображаются ОС Android обычным образом.
Отсканируйте QR-код ниже, чтобы посмотреть приложение в действии на Вашем мобильном устройстве под управлением Android (должна быть разрешена установка приложений из сторонних источников).
Пример простейшего приложения для чтения штрих-кодов и QR-кодов, созданного на MIT App Inventor 2. Программа с помощью камеры устройства сканирует штрих-код или QR-код и возвращает закодированный в них текст в компонент TextBox. Как и любые другие подобные приложения, данное приложение для корректной работы требует наличия камеры с автофокусом.
Отсканируйте QR-код ниже, чтобы посмотреть приложение в действии на Вашем мобильном устройстве под управлением Android (должна быть разрешена установка приложений из сторонних источников).
Пример приложения - "говорящего" англо-русского переводчика, разработанного на MIT App Inventor 2. Приложение разработано с использованием стандартного компонента Yandex Translate и использует Yandex API (для корректной работы приложения на мобильном устройстве должен быть включен доступ в Интернет).
Отсканируйте QR-код ниже, чтобы посмотреть приложение в действии на Вашем мобильном устройстве под управлением Android (должна быть разрешена установка приложений из сторонних источников).
Если статья вам понравилась, то можете поддержать проект .
App InventorMIT открыл Google App Inventor в бета-версии. Около двух лет назад Google запустил инструмент Google App Inventor, позволяющий «людям, не знакомым с программированием», писать программы для Android при помощи системы визуального проектирования интерфейса приложения и логики его работы. Однако, ввиду отсутствия интереса к Google App Inventor компания закрыла проект немногим спустя более года, выпустила его код под Apache-лицензией и передала в ведение Массачусетского технологического института с целью создания полноценного сервера App Inventor для публичного использования.
МИТ вернул проект к жизни, запустив его публичную бета-версию — для доступа к системе требуется учётная запись Google.
Что такое App InventorApp Inventor предназначен для людей, не владеющих языками программирования. App Inventor освобождает вас от написания кода, вместо этого вы используете подобие блок-схем.
Обзор процесса разработкиВ App Inventor приложения строятся объединением стандартных компонентов. Компоненты являются основным элементом разработки Android-приложений, как ингредиенты в рецепте. Некоторые компоненты очень просты, например Label(метка), который просто показывает текст на экране, или Button, который реализует кнопку. Другие же компоненты более сложны: Canvas, в котором можино располагать изображения или анимацию; accelerometer (motion) sensor, который работает как контроллер от Wii, и определяет когда вы трясете или переворачиваете телефон; компоненты, отправляющие сообщения, проигрывающие видео, получающие данные с сайтов, и много других.
 Помнится, в одной из статей по App Inventor я писал, что была попытка его русификации, но мне она не очень понравилась. Уже и не упомню почему. А русификация из App Inventor2, тем временем, пропала.
Помнится, в одной из статей по App Inventor я писал, что была попытка его русификации, но мне она не очень понравилась. Уже и не упомню почему. А русификация из App Inventor2, тем временем, пропала.
Но мир не стоит на месте и вот опять у нас есть Апп Инвентор на русском языке. Это случилось благодаря усилиям энтузиастов из сообщества «Учимся с Google». Дальше я постараюсь разобраться в том, что получилось, а сейчас, для начала, аплодисменты энтузиастам! Ну, просто потому, что получилось весьма неплохо, на мой взгляд, и работа, всяко, нужная.
Но, от восторгов к делу.
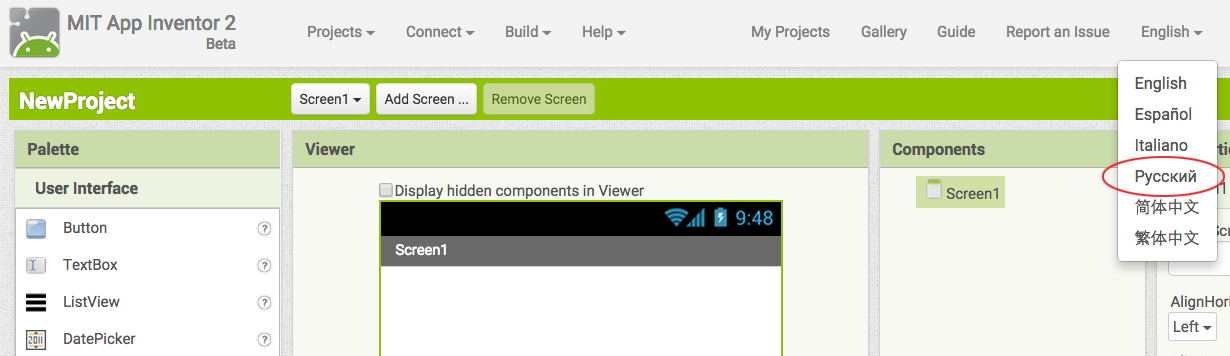
Переключиться на русский язык можно в выпадающем меню выбора языков, вверху-справа.
Теперь, что понравилось:
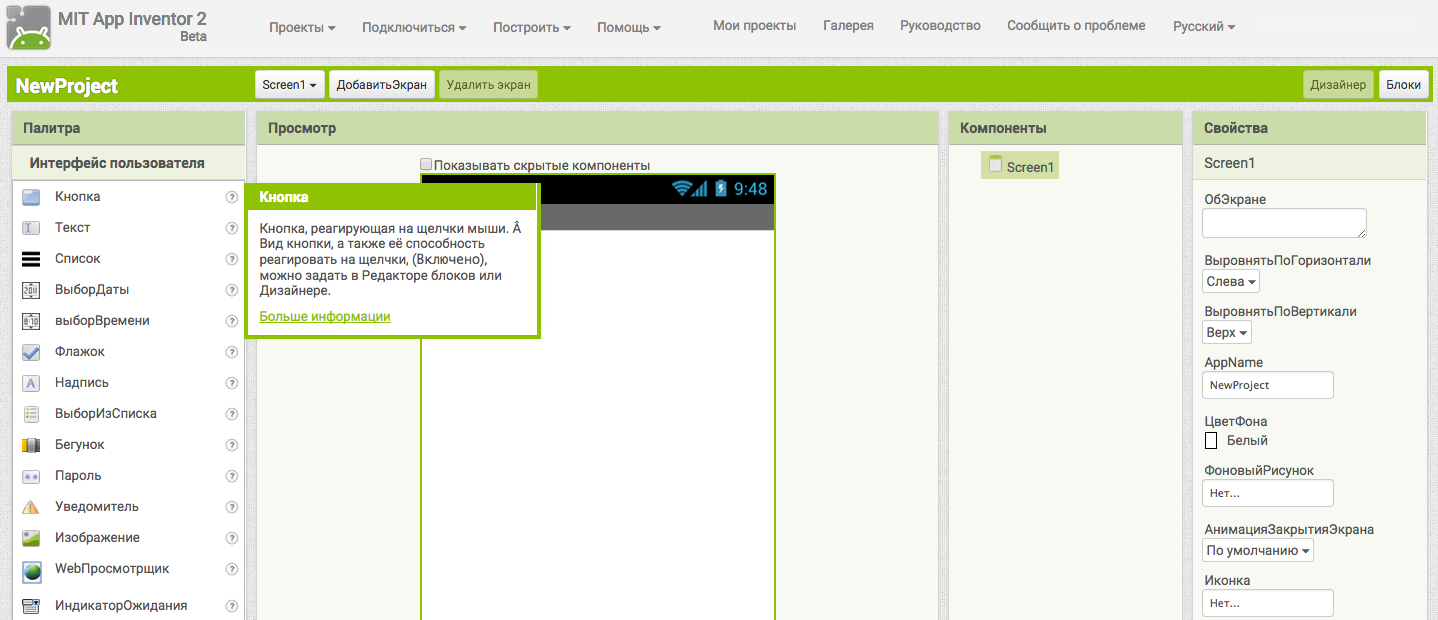
Грамотный и приятный перевод на русский язык различных менюшек на рабочих столах «Дизайнер» и «Блоки»


Это сразу позволит не потеряться человеку далекому от программирования и английского языка. Я и сам далек от первого, и лишь чуть ближе ко второму, поэтому нравится, черт возьми! Хотя уже и привык к английскому интерфейсу.
Нажимаем вопросик рядом в меню «Палитра» и что видим?

Ба! Да это маленькая подсказка, так же переведенная на наш, великий и могучий. Тоже здорово! Если с такой штукой, как кнопка, я разобрался, не прибегая к словарю, то, например, чтобы разобраться со спрайтами, мне пришлось почесать затылок. А тут все на блюдечке.
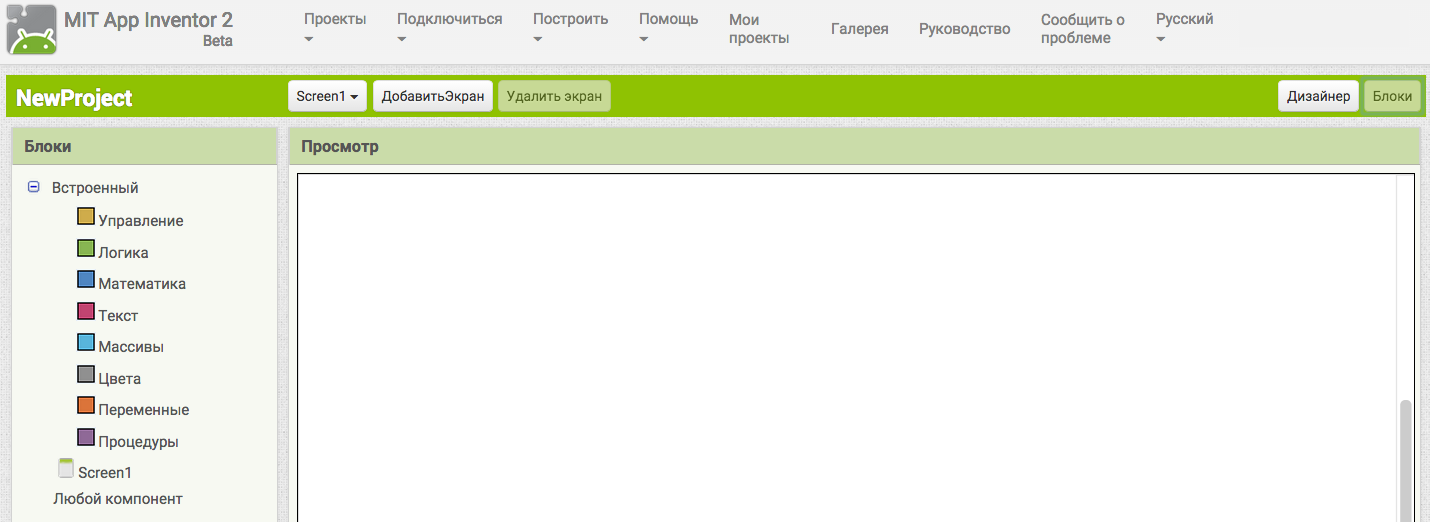
Идем дальше и смотрим блоки. И тут полное благолепие и русификация.
Признаюсь честно, что вроде бы разобрался с AI (ну, хорошо, только с его частью), но некоторые блоки заставляют напрягаться, так как, опять же, английский мой, увы, хромает. Так что App Inventor на русском и тут в помощь.
Еще есть в App Inventor указатель ошибок. И его ребята не обошли стороной.

В общем, повторюсь, русификация мне понравилась.
Есть, конечно, маленькие косячки: например, пропущены некоторые слова в «Свойствах» компонентов.
Но, ей богу, это такая мелочь!
Да, вот, всплывающие подсказки у блоков, по-прежнему, на английском. А ведь их правильного понимания зачастую не хватает.

Теперь о том, перейду ли я лично на русифицированную версию. Скорее, нет, и вот почему: подавляющее большинство языков программирования используют именно английский язык. Отсюда вывод – тот, кто хочет продвинутся дальше в изучении программирования, должен работать с языком оригинала. А я хочу.
И следующий довод: в процессе разбирательства с AI я поднял свой уровень английского. А это тоже весьма полезно.
Но! Я все равно буду обращаться к русскоязычному App Inventor, так как не все и не всегда понятно. И более того, не всегда есть время и желание учить иностранный язык, если надо написать себе, скажем, приложение-будильник с собственными фичами. И тут Апп Инвентор на русском поможет. А если вы хотите обучить созданию мобильных приложений детишек, которые только начали изучать английский? Да на англоязычном AI вы им только головы заморочите. Ведь вспомните, что эта штуковина и создавалась для обучения.
Так что, проделанный труд заслуживает всяческого внимания и уважения. И, вне всякого сомнения, использования.
Еще неплохо бы ребятам было создать полный русский учебни… Стоп! Стоп! А что тогда буду делать я?
Не можете найти в Android Market нужное приложение? Тогда напишите его самостоятельно, сделав несколько кликов мышью в MIT App Inventor.
Совсем необязательно быть программистом, чтобы разрабатывать интересные приложения. В этом деле намного важнее наличие хорошей задумки и получение удовольствия от творческого процесса — остальное за вас сделает MIT App Inventor. Программа представляет собой HTML-конструктор, работающий по принципу WYSIWYG («что видишь, то и получаешь»). Удобный интерфейс позволяет, шелкая мышью, добавлять и соединять воедино все элементы и функции. Графический редактор Design Editor поможет вам на первом этапе определиться с внешним оформлением программы, а также с опциями и данными, которые будут содержаться в вашем приложении. Все действия выполняются в браузере на странице beta.appinvcntor.mit.edu.
Выберите на ней вкладку «Му Projects» и введите данные своего аккаунта Google.
Во второй части — Blocks Editor (редакторе блок-схем), который вы найдете в Интернете в составе пакета App Inventor Setup Installer — вы сможете выполнить логическое объединение всех созданных ранее элементов. Это может быть, например кнопка, при нажатии на которую приложение переходит на следующую страницу или которая позволяет запускать видеоплеер одним касанием. И здесь вам не потребуются навыки программиста, так как все функции будут доступны в виде блоков. А если где-то произойдет ошибка, программа сообщит вам об этом. Это проще чем делать джейлбрейк 5.1 непривязанный для iPad, iPhone, и iPod. Для того чтобы оба приложения работали корректно, помимо аккаунта Google вам потребуется только свежая версия Java.
Воспользовавшись меню «Package for Phone» программы App Inventor, вы получите готовое для загрузки в Сеть приложение. О том, как разместить его в Android Market, читайте в блоке «Android Market: обход блокировки» на следующей странице.
ПЕРЕХОД НА ВТОРУЮ СТРАНИЦУ. Данная кнопка (в разделе «Palette | Basic») позволяет впоследствии выполнять переход ко второму изображению.
СОЗДАНИЕ ВТОРОЙ СТРАНИЦЫ. По причине того, что вторая картинка должна располагаться на новой странице, вам потребуется дополнительный элемент «Vertical Arrangemen» В контекстном меню у правого края окна в разделе «Properties» снимите флажок рядом с «Visible». В противном случае оба изображения будут выводиться на первой странице.
НАЛОЖЕНИЕ ЗВУКА. Чтобы при касании второго изображения воспроизводился звук, выполните следующие действия: создайте кнопку, выберите в контекстном меню соответствующую картинку и щелкните по «Fill parent…». Изображение станет кнопкой и заполнит всю площадь экрана.
УПОРЯДОЧИВАНИЕ КНОПОК. По умолчанию программа выстраивает элементы по вертикали. Чтобы кнопки «Назад» и «Закрыть» находились рядом друг с другом, создайте таблицу, которую вы найдете в палитре слева, в разделе «Screen Arrangement | TableArrangement».
ДОБАВЛЕНИЕ МУЛЬТИМЕДИЙНОГО ПЛЕЕРА. Проигрыватель находится в разделе «Palette | Media». Вы можете расположить его в любом месте графического редактора (Design Editor). Он не отображается в приложении, а настраивается через редактор блок-схем (Blocks Editor), который нужно запустить кликом по «Open the Blocks Editor».
НАВИГАЦИЯ ПО ПРИЛОЖЕНИЮ. Чтобы по одному прикосновению происходил переход от стартового изображения к следующему, перетащите блок-схему кнопки (под вкладкой «Му Blocks» слева) в пустое поле. Затем сохраните в нем два блока картинок (также в разделе «Му Blocks»). Объедините их с помощью команд «false» («неверный») и «true» («верный»), Для кнопки «Назад» сделайте то же самое, но только поменяйте местами логические команды.
ПРИМЕНЕНИЕ ГЛОБАЛЬНЫХ НАСТРОЕК В ПЛЕЕРЕ. Второе изображение при касании должно запускать и останавливать воспроизведение звука. Для этого потребуется переменная из меню «Built-In | Definition | Variable». Переименуйте ее, например, в «PlayStop». Соответствующий блок находится в меню «Built-In | Math». Выберите значение «О». На вкладке «Му Blocks | My Definition» вы увидите две новые функции, которые необходимы для следующей кнопки.
ВОСПРОИЗВЕДЕНИЕ ЗВУКА КАСАНИЕМ. При определенном условии (прикосновение к изображению) плеер должен проигрывать звук, а если оно не выполняется, то музыка не звучит. Для этого необходима функция «ifelse», которую вы найдете в меню «Built-In | Control». Расположите все блоки так, как показано слева. Интерактивный плеер работает следующим образом: так как ранее вы присвоили блоку «PlayStop» значение по умолчанию «О», вначале кнопка выполняет проверку правильности данного значения. Касание изменит его с «О» на «1» и запустит плеер. Следующее прикосновение возвращает его к «О», и плеер умолкает.
ЗАВЕРШЕНИЕ РАБОТЫ ПРИЛОЖЕНИЯ. Для реализации завершения работы программы перетащите блок «close screen» с вкладки «Built-In | Control» на соответствующую кнопку.

MIT App Inventor способен на значительно большее: специально для продуктов Lego Mindstorms компания Google предлагает целый набор функций, чтобы управлять роботами с мобильного телефона по протоколу Bluetooth. На веб-странице tinyurl.com/87hgghy находится руководство и описание специальных возможностей.
Протестируйте также другие опции: в разделе «Not ready for prime time» редактора App Inventor вы найдете экспериментальные инструменты, которые позволяют интегрировать в самостоятельно разработанные приложения свой собственный браузер, устанавливать связь с игровыми серверами и использовать микрофон смартфона. Интерес представляют также «социальные» средства — для интеграции ленты Twitter и функции проверки электронной почты. Немного опыта — и вы сможете создавать многофункциональные приложения. Более подробную информацию на английском языке вы найдете на beta.appinventor.mitedu/learn.
Для создания более сложных программ вам потребуются блоки, с помощью которых вы сможете, как в примере с «ifelse» нашего приложения, интегрировать различные управляющие структуры, переменные и списки. Данные общие блоки вы найдете в редакторе блок-схем, открыв параметр «Built-In» или же кликнув правой кнопкой мыши по свободному месту редактора. С помощью функции «Add items to list» вы сможете, например, добавить ссылки на дополнительный текст и графические элементы, а посредством команды «foreach» — выполнить привязку всех элементов к определенному условию. Как с помощью этих двух команд создать простую игру на тренировку реакции, вы узнаете на сайте beta. appinventor.mit.edu в разделе «Learn | Tutorials | MoleMash». Как разрабатывать приложения с использованием телефонных функций описано в примере PicCall. Данная демонстрационная программа позволяет выбирать контакт из адресной книги и отображать присвоенную ему картинку.
Если вы хотели бы подробнее изучить данную тему, перейдите на страницу appinventorapi.com/programan-api-python,
где доступны некоторые примеры того, как можно использовать API внешних веб-сервисов в своих приложениях и создавать собственные базы данных.
Завершив работу над своим приложением, вы сможете протестировать его в реальных условиях на своем смартфоне. В AppInventor щелкните вверху справа по «Package for Phone», чтобы ознакомиться с доступными для этого опциями. Наиболее простой функцией является «Show Barcode», которая позволяет загружать приложение на телефон с помощью сканера штрихкода. Если вы хотели бы поделиться им со своими друзьями, можно скачать свое приложение и, например, отправить его по электронной почте. Чтобы программа смогла установиться, на смартфоне в разделе «Настройки | Приложения» должен быть активирован пункт
«Неизвестные источники» — в противном случае процесс инсталляции завершится с ошибкой.
Ввиду того что в App Inventor, а также в готовом файле с расширением АРК предусмотрена блокировка, вы не сможете опубликовать приложение в онлайн-магазине — но крайней мере, официально. Однако программа AppТоMarket (есть на DVD) автоматически выполняет преобразование файла, в результате которого Android Market не применяет фильтрацию к программам, созданным в App Inventor. Заметим, что для того чтобы выкладывания приложений в онлайн-магазин необходимо иметь аккаунт разработчика, который стоит около 200 гривен.